My Site
December 2014

Behind the Scenes
If you are interested in looking at the old site its archived on the web at v1.rehanbutt.com Opens a new window feel free to explore the past and see how fair we have come!
The goal with this new site was to make sure it was fully responsive and make sure it was clean in both design and development, as my site has grown quite a bit since it was first launched. There were many technical improvements as well that were made and of course it continues to evolve, check out the transformation over on github. With the refresh I also wanted to streamline my brand explore that project after this one to see the full picture.

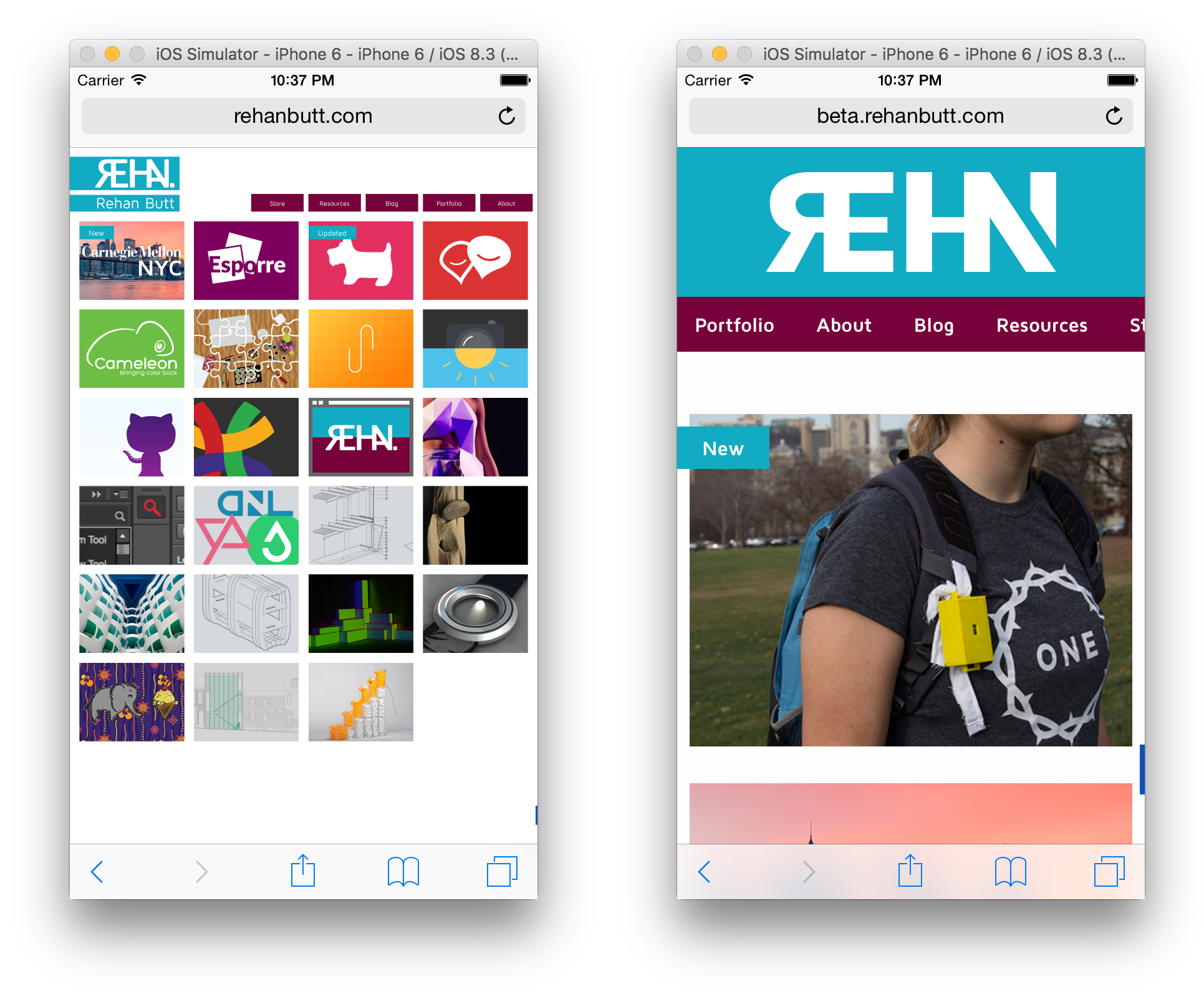
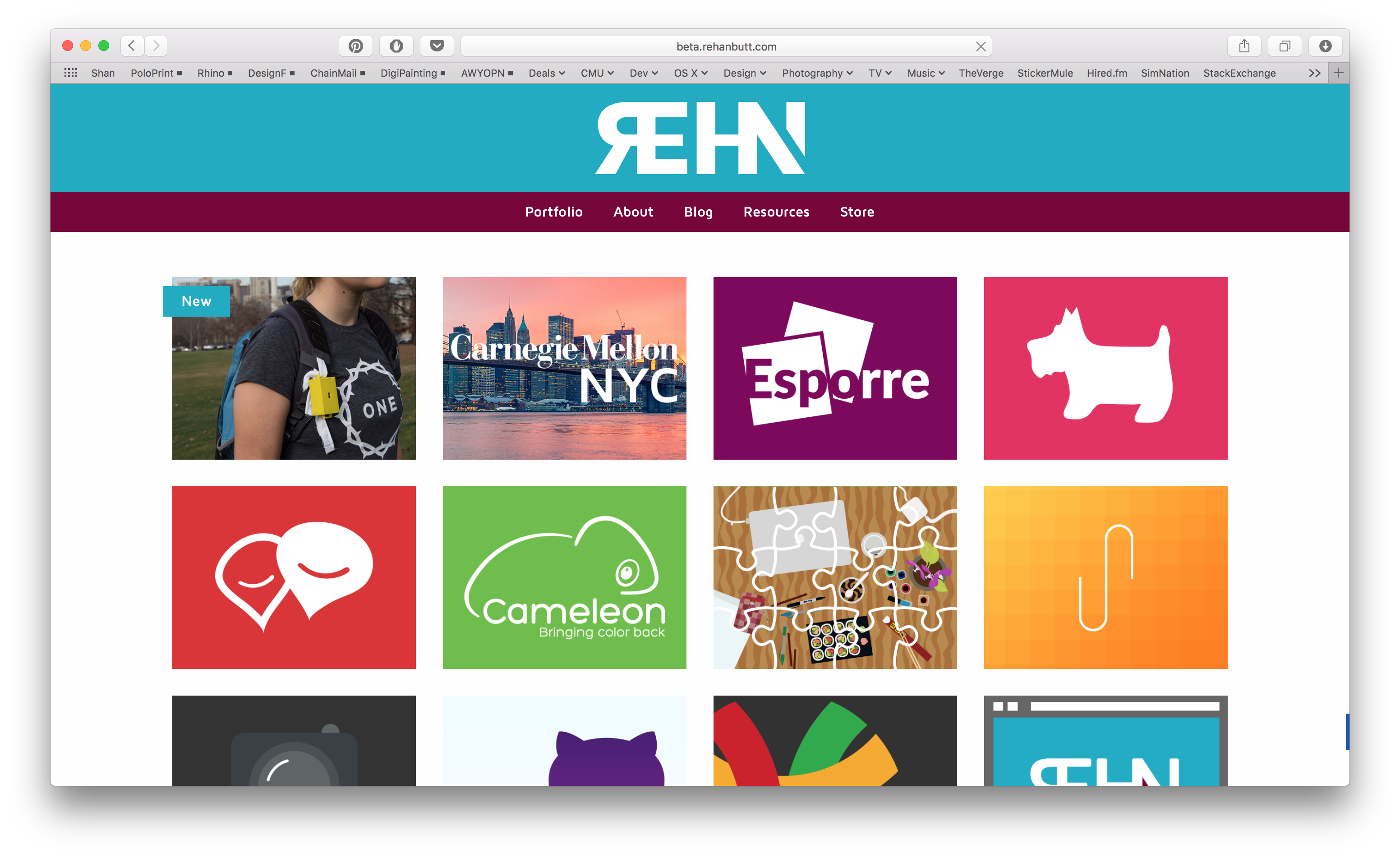
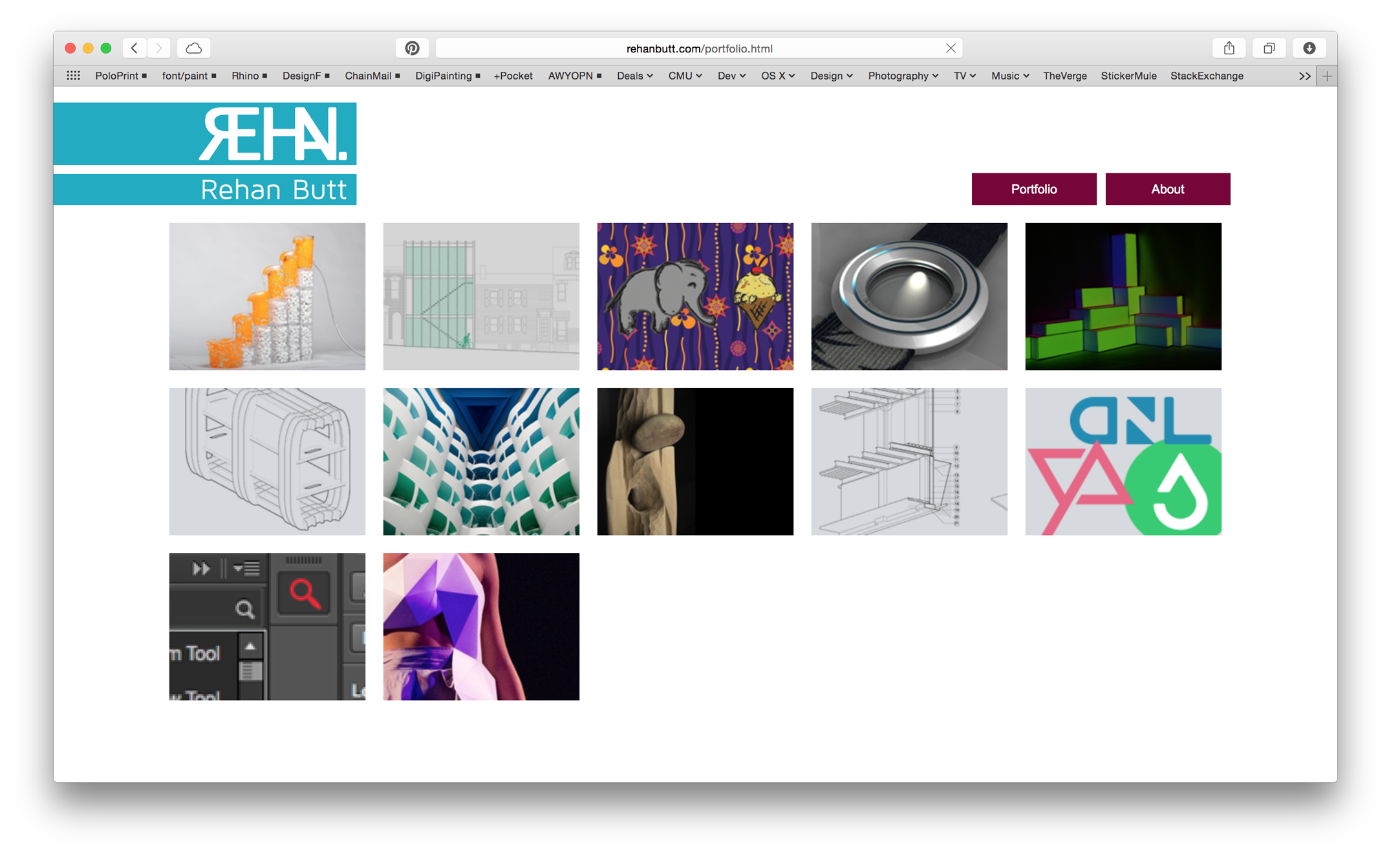
 What it looked like before the refresh.
What it looked like before the refresh.
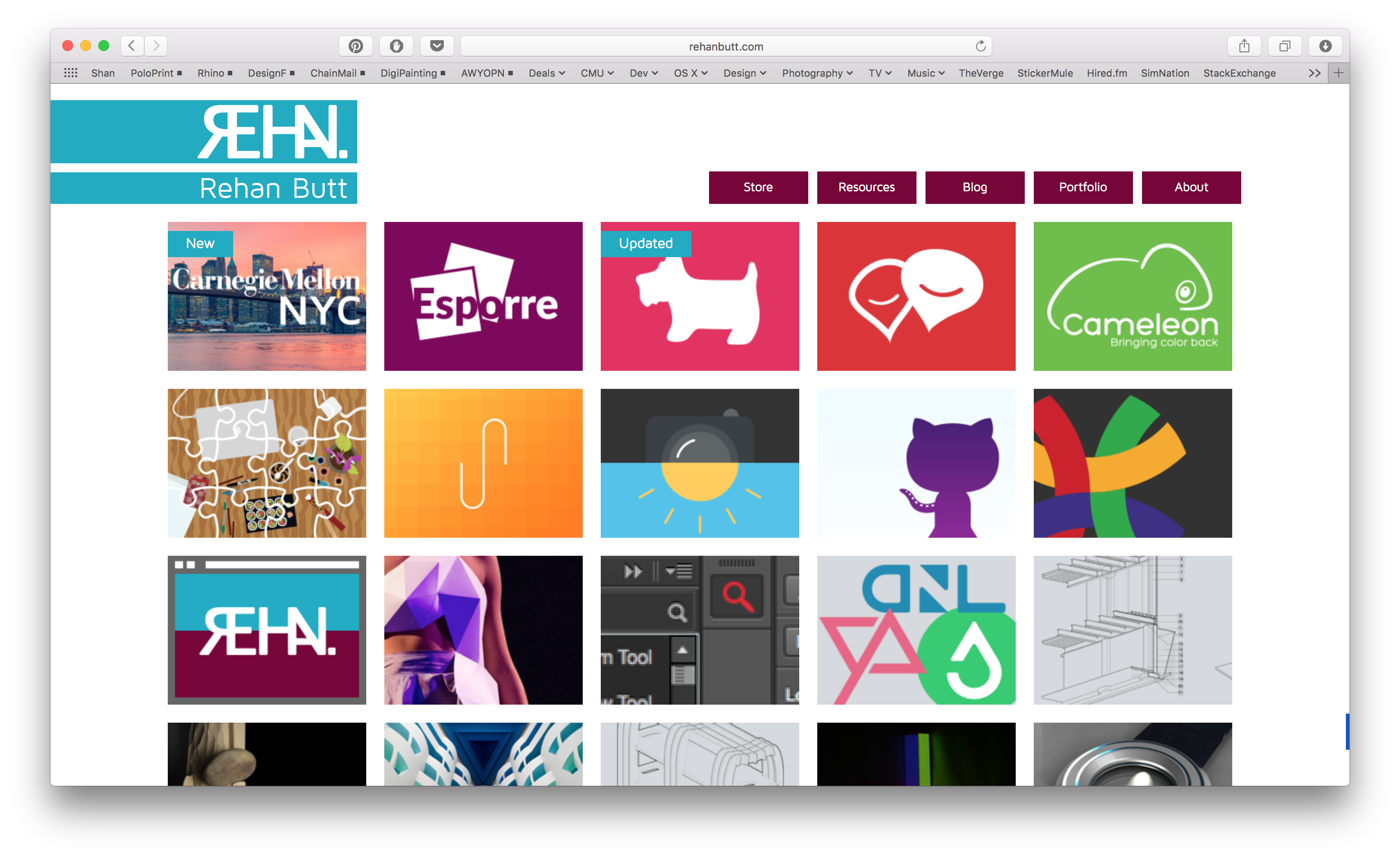
 My site when I first deployed it.
My site when I first deployed it.
Process



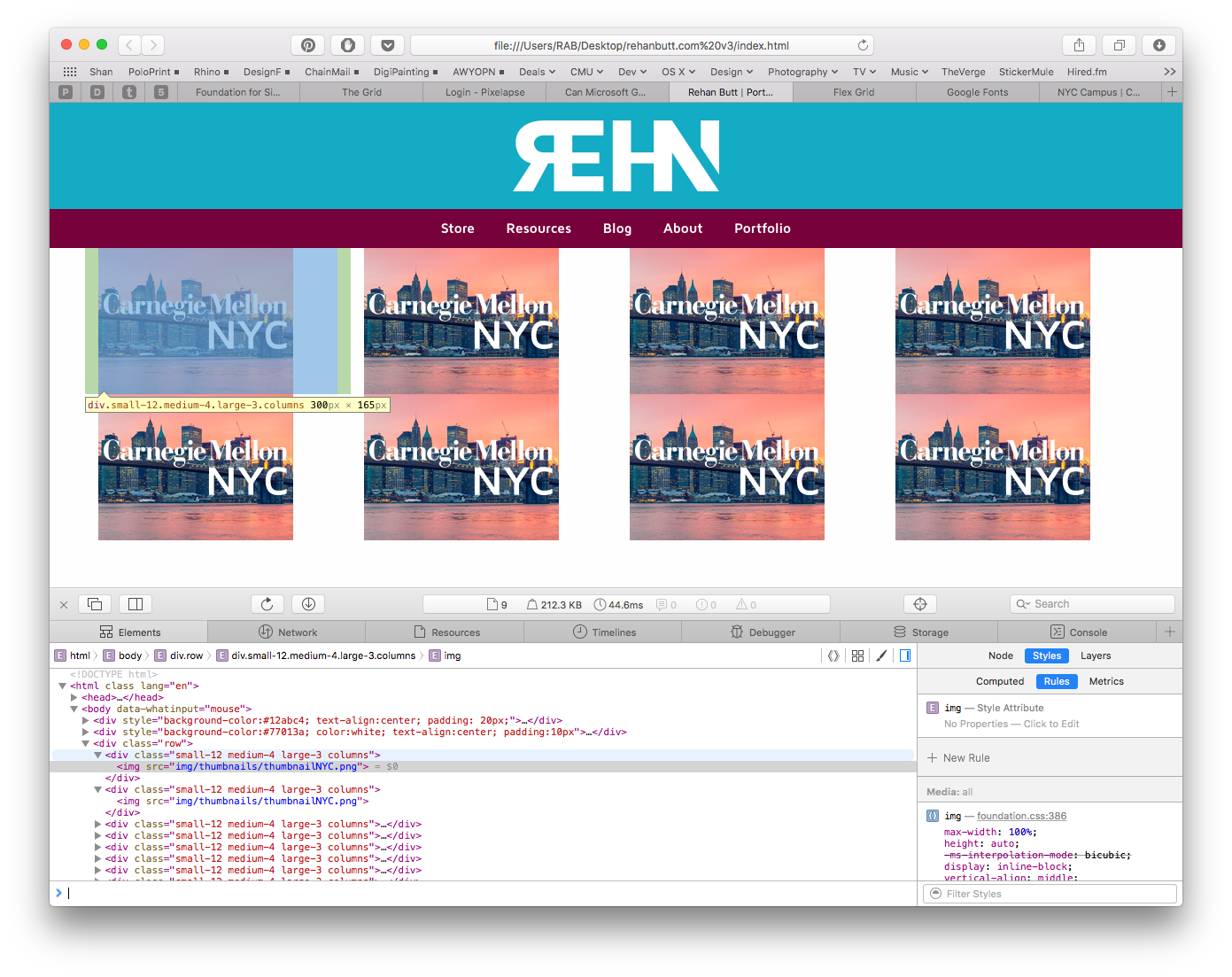
During the development process I needed to recreate many of the assets including the thumbnails to match the new specifications and to match the column width on all screen sizes.