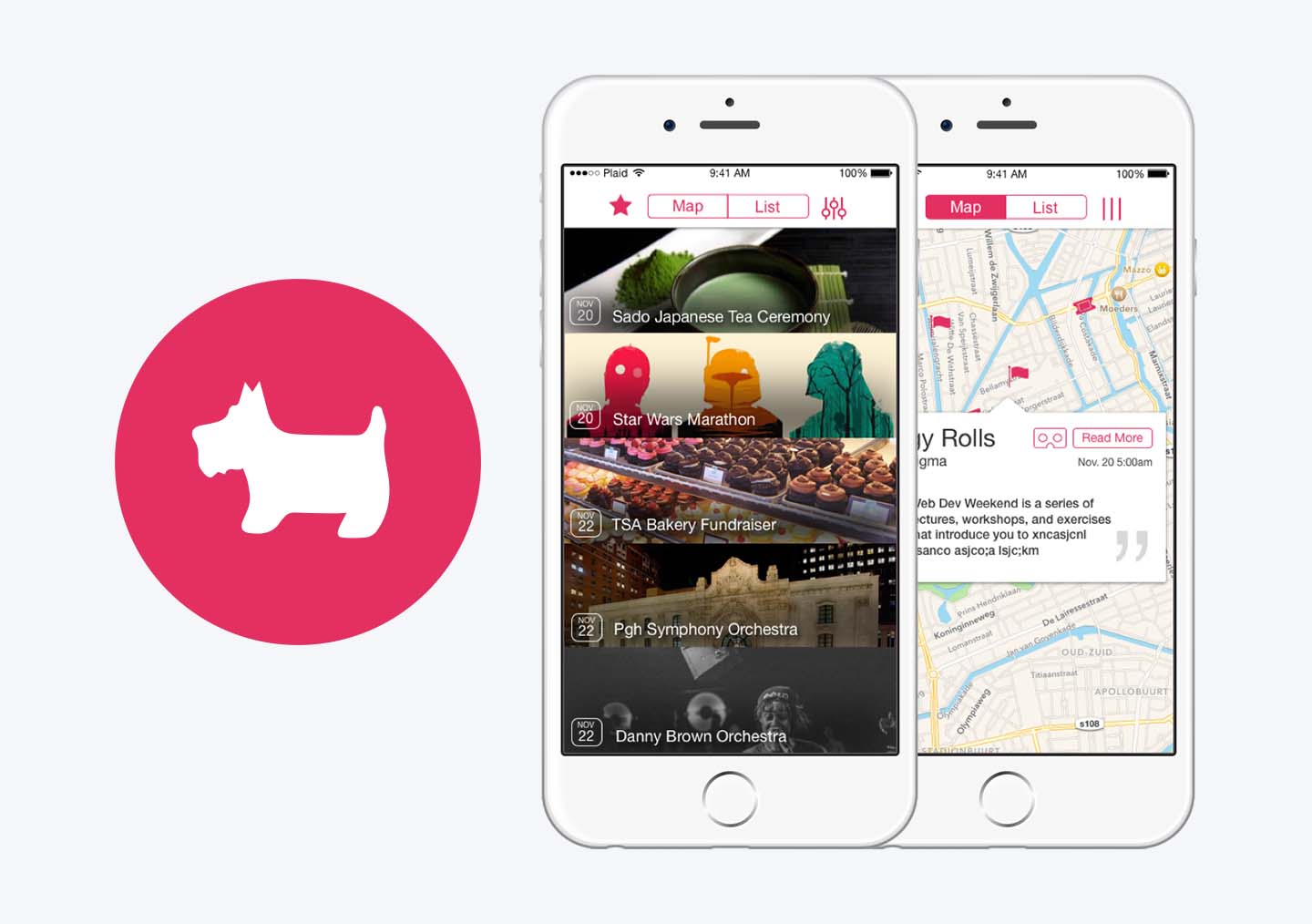
CarnegieHere (iOS App)
December 2015

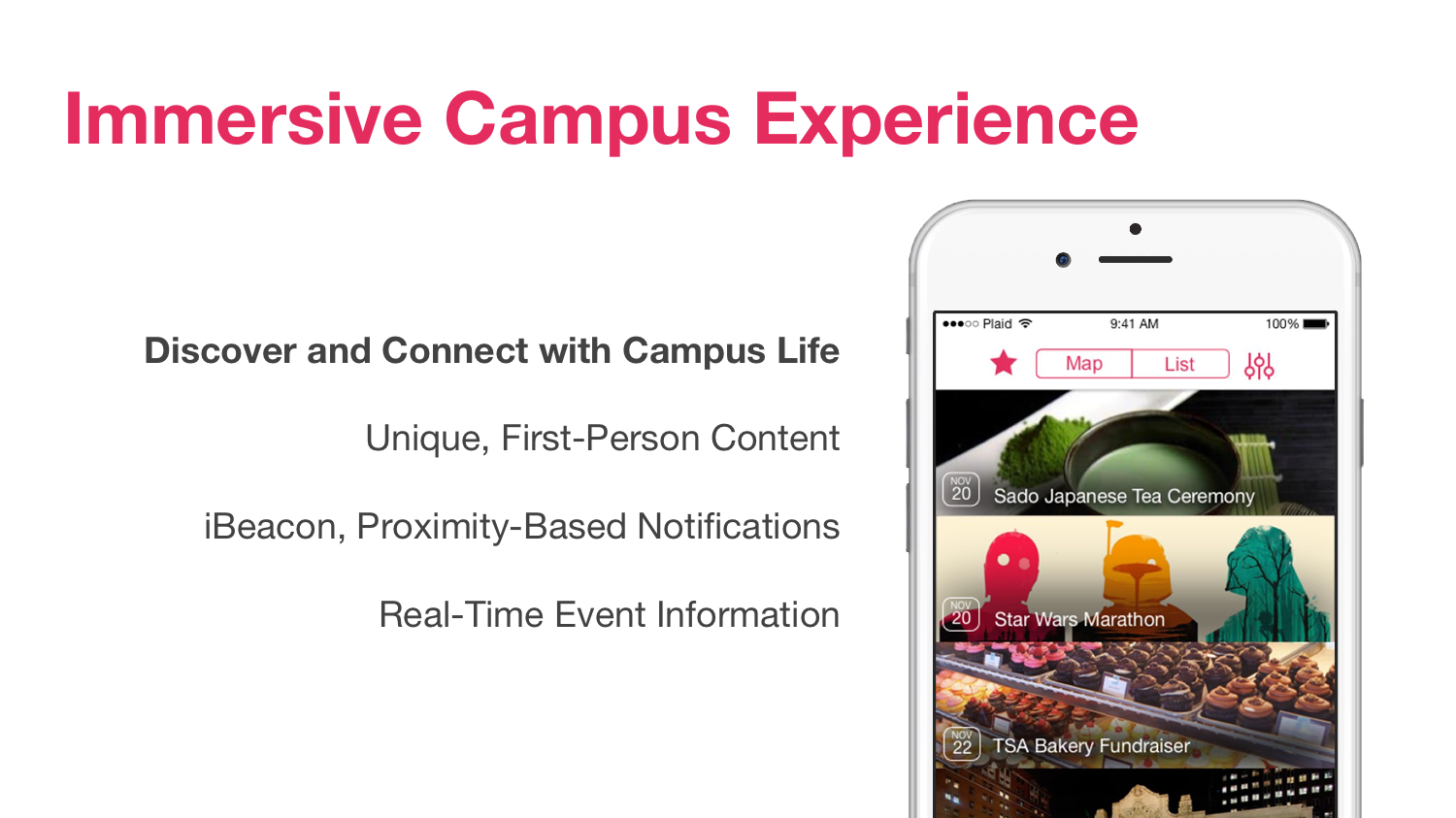
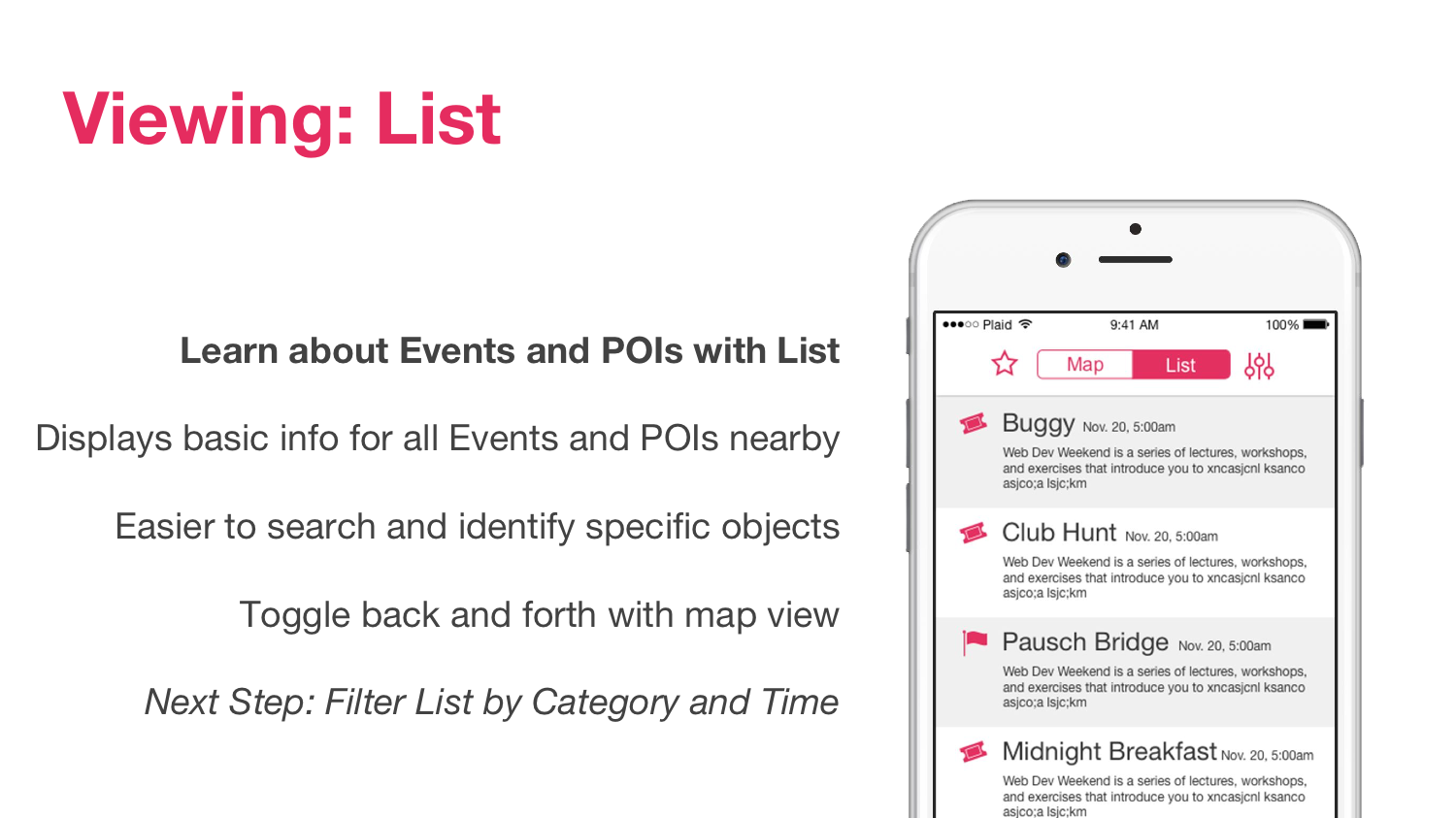
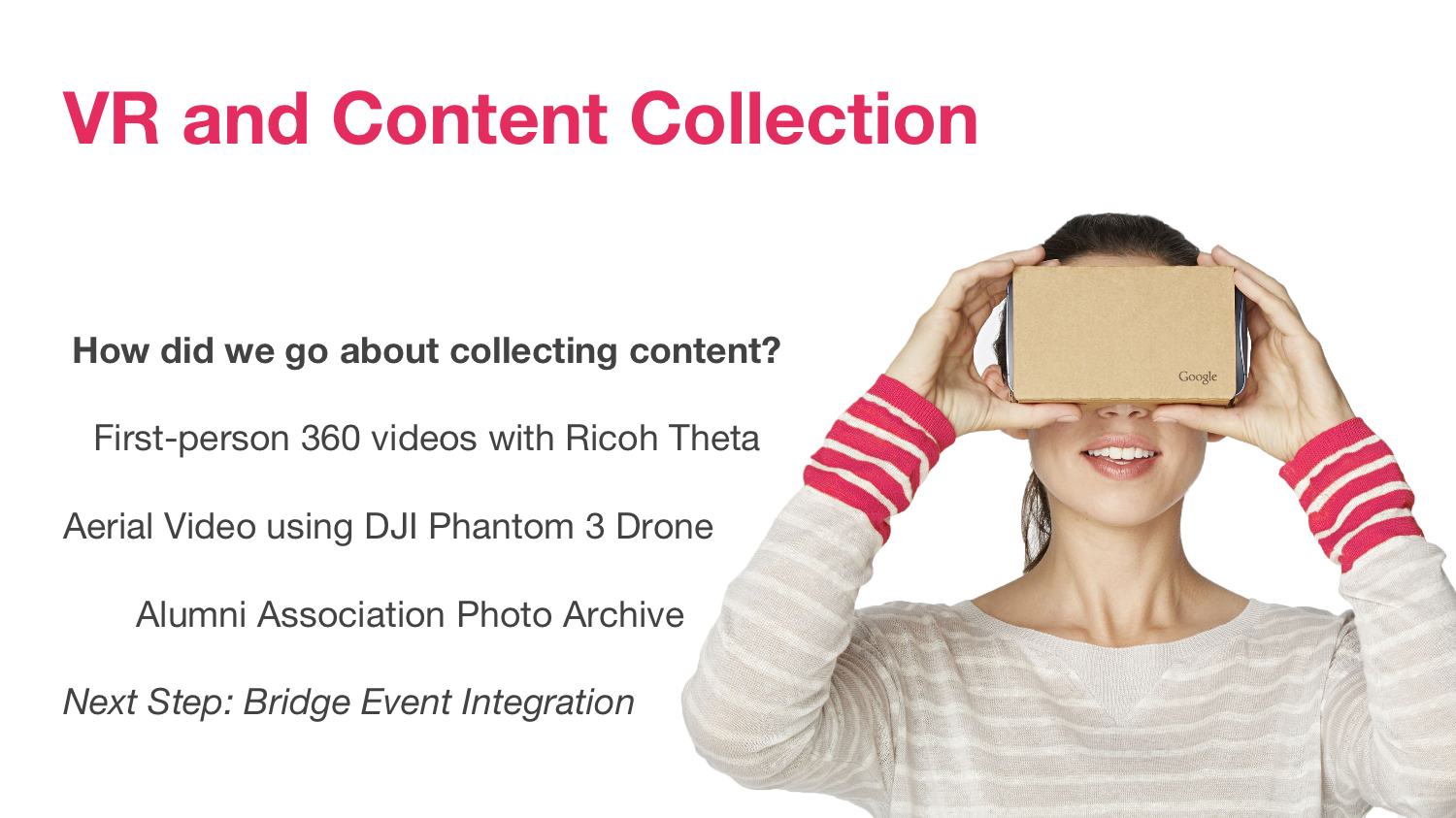
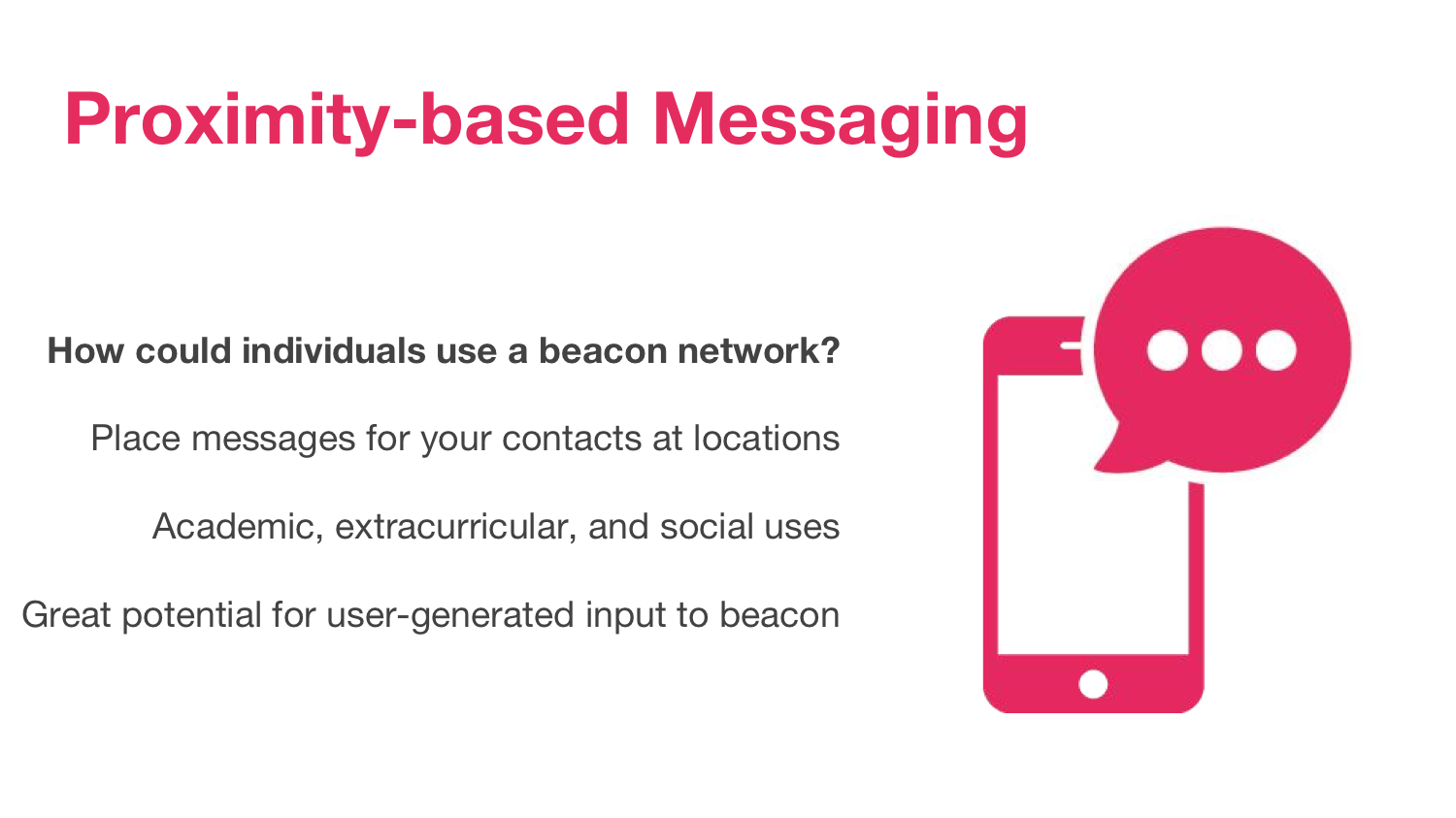
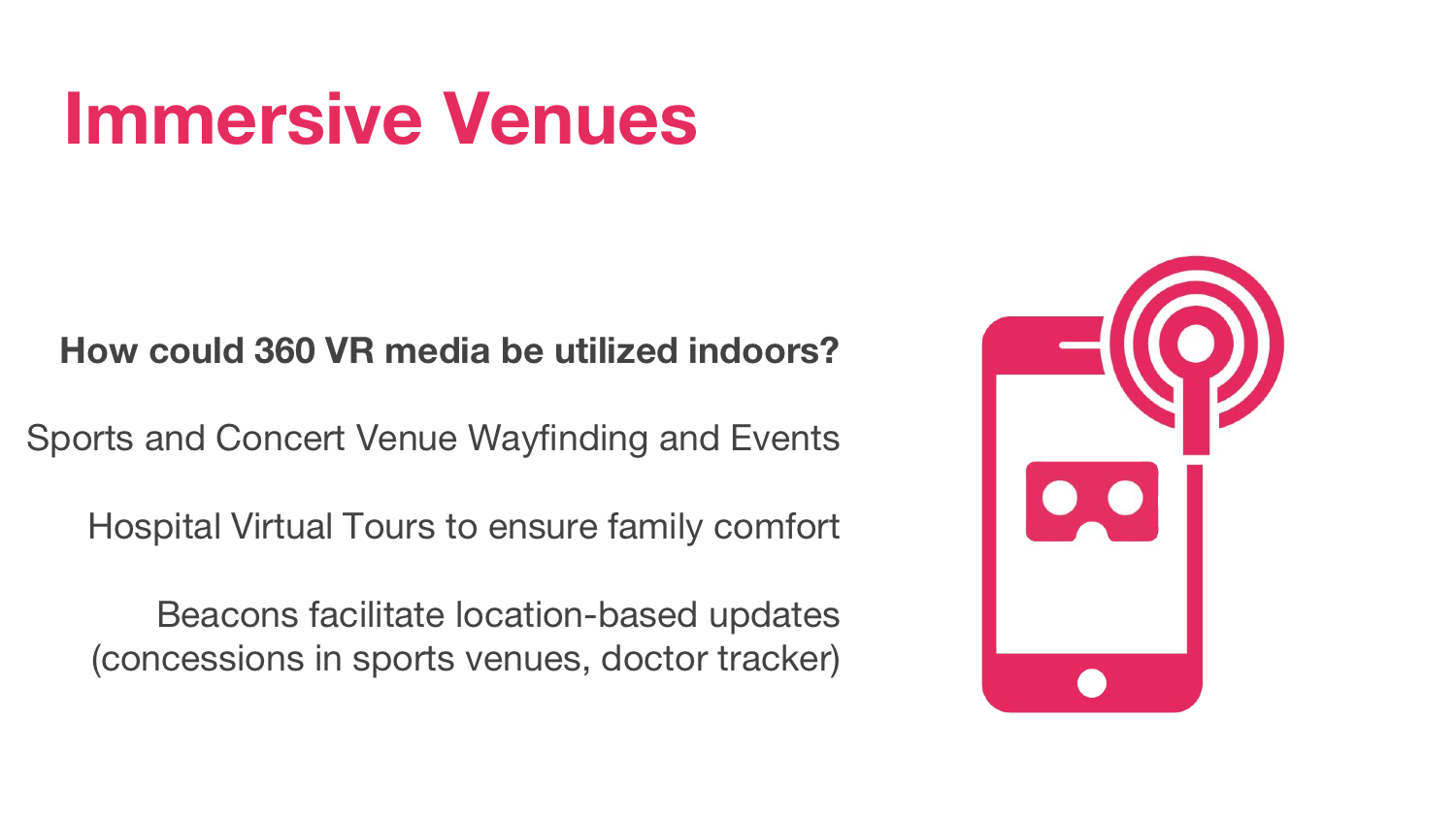
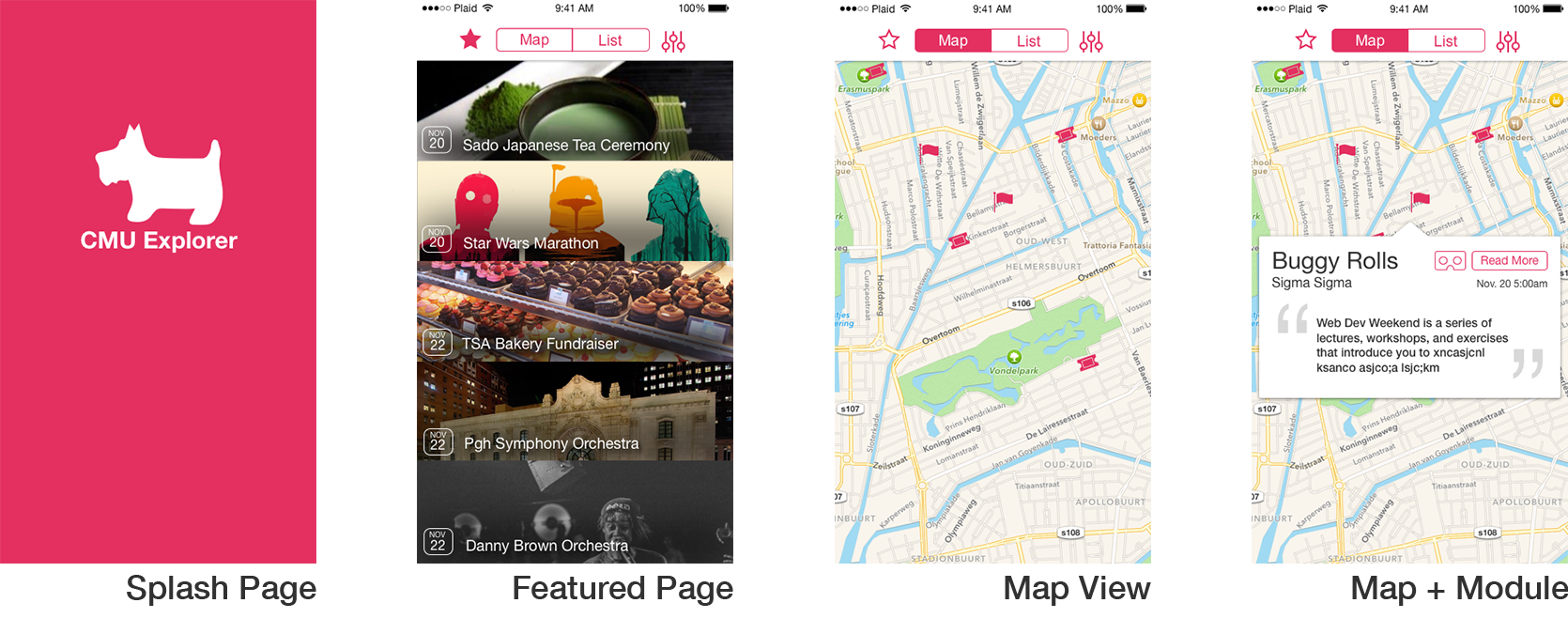
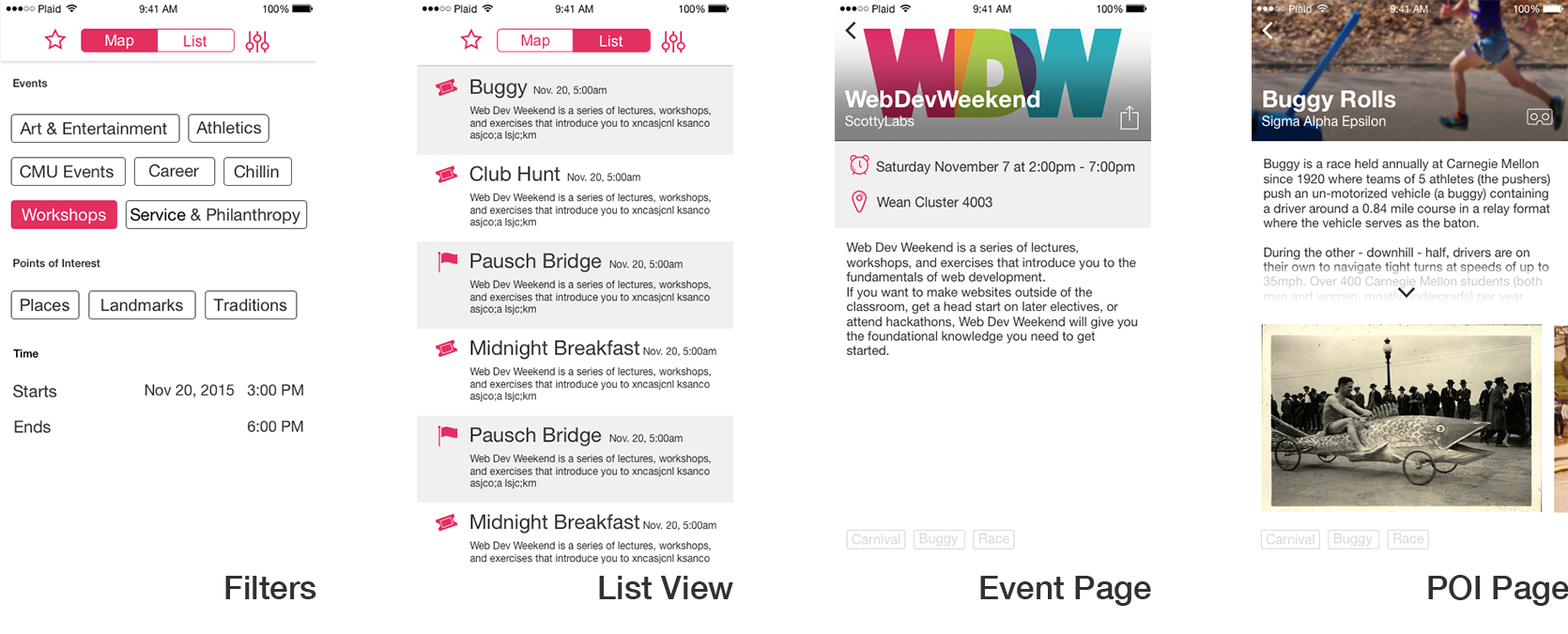
The slide deck we presented showing what we came up with.


Our project was to learn the full product cycle of designing and developing an mobile app for use on and around campus, while using iBeacon technology and VR (virtual reality) in a new and innovative way helping to give proof of concepts of these technologies for growth in local industries.

The team at our all day hack-a-thon pushing through the rest of development.
Process

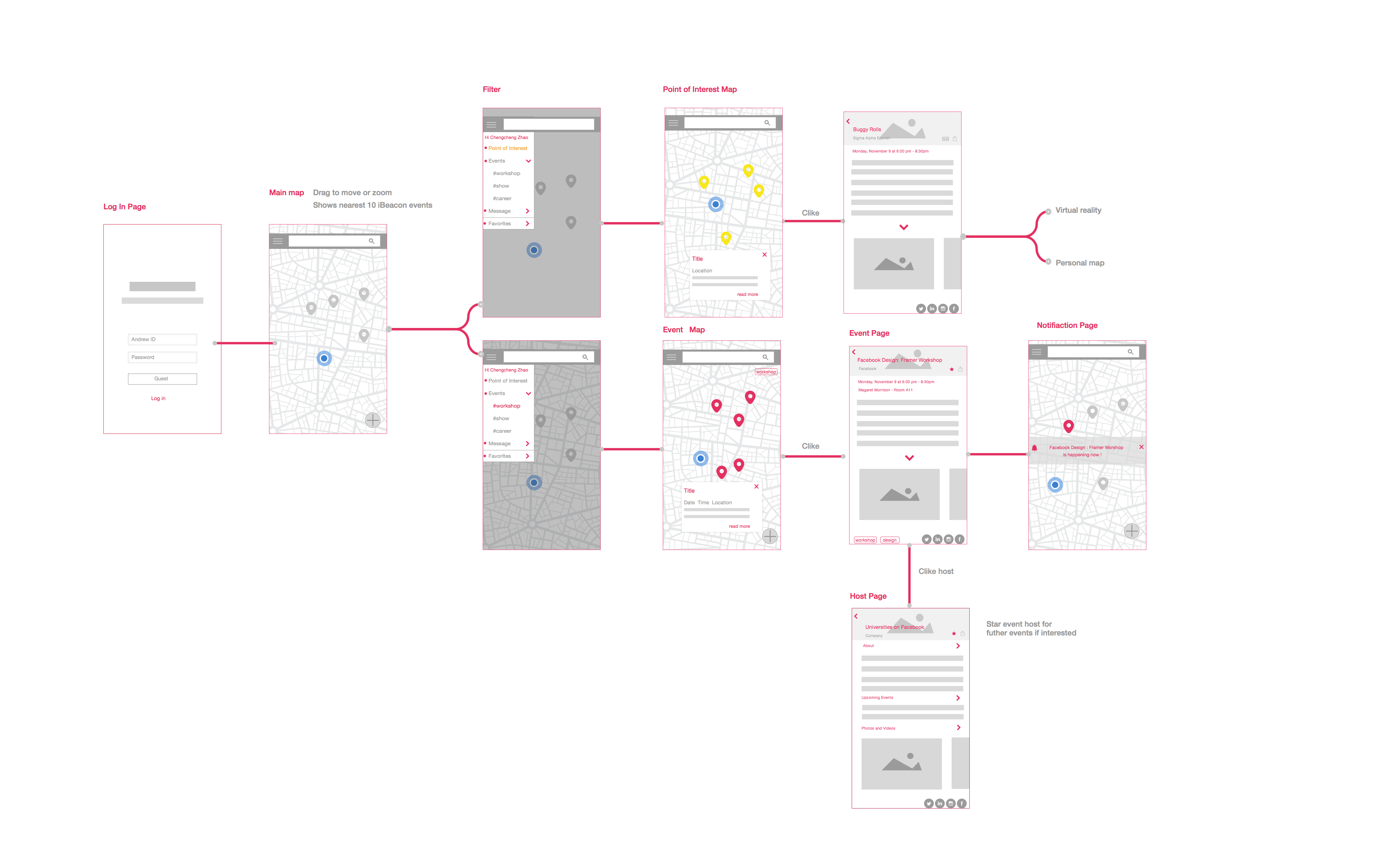
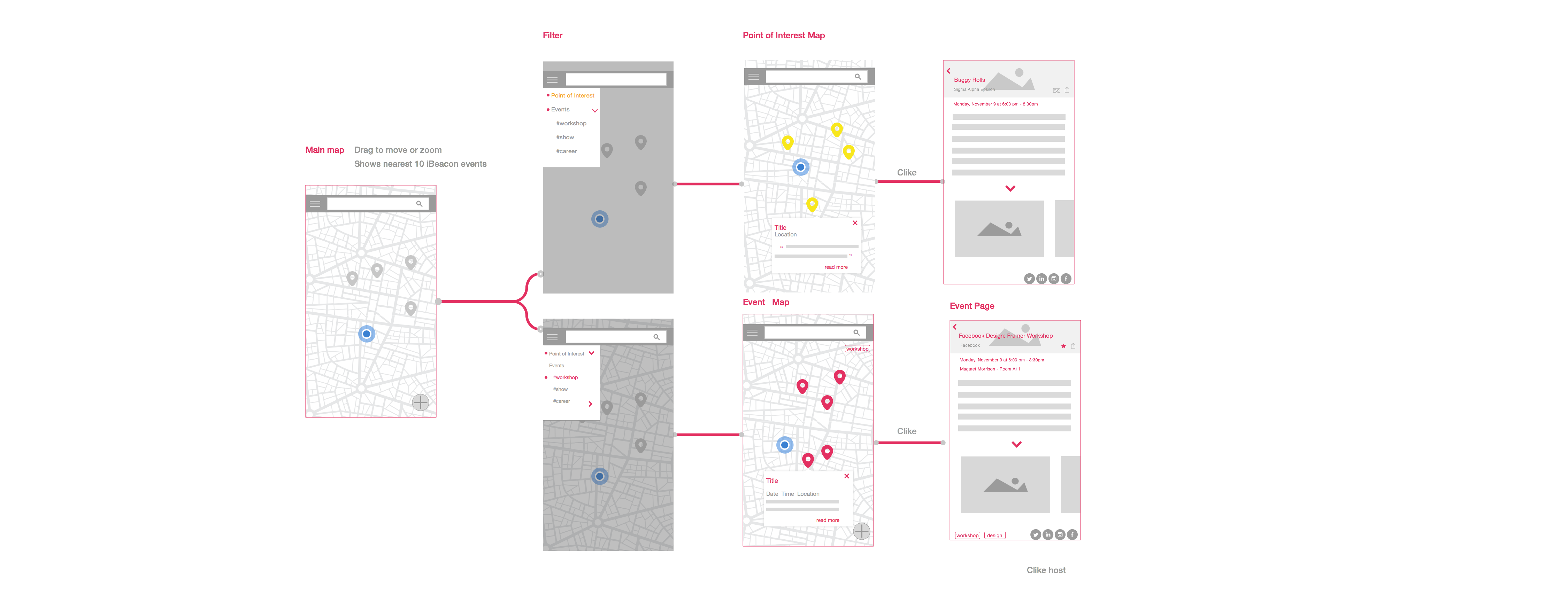
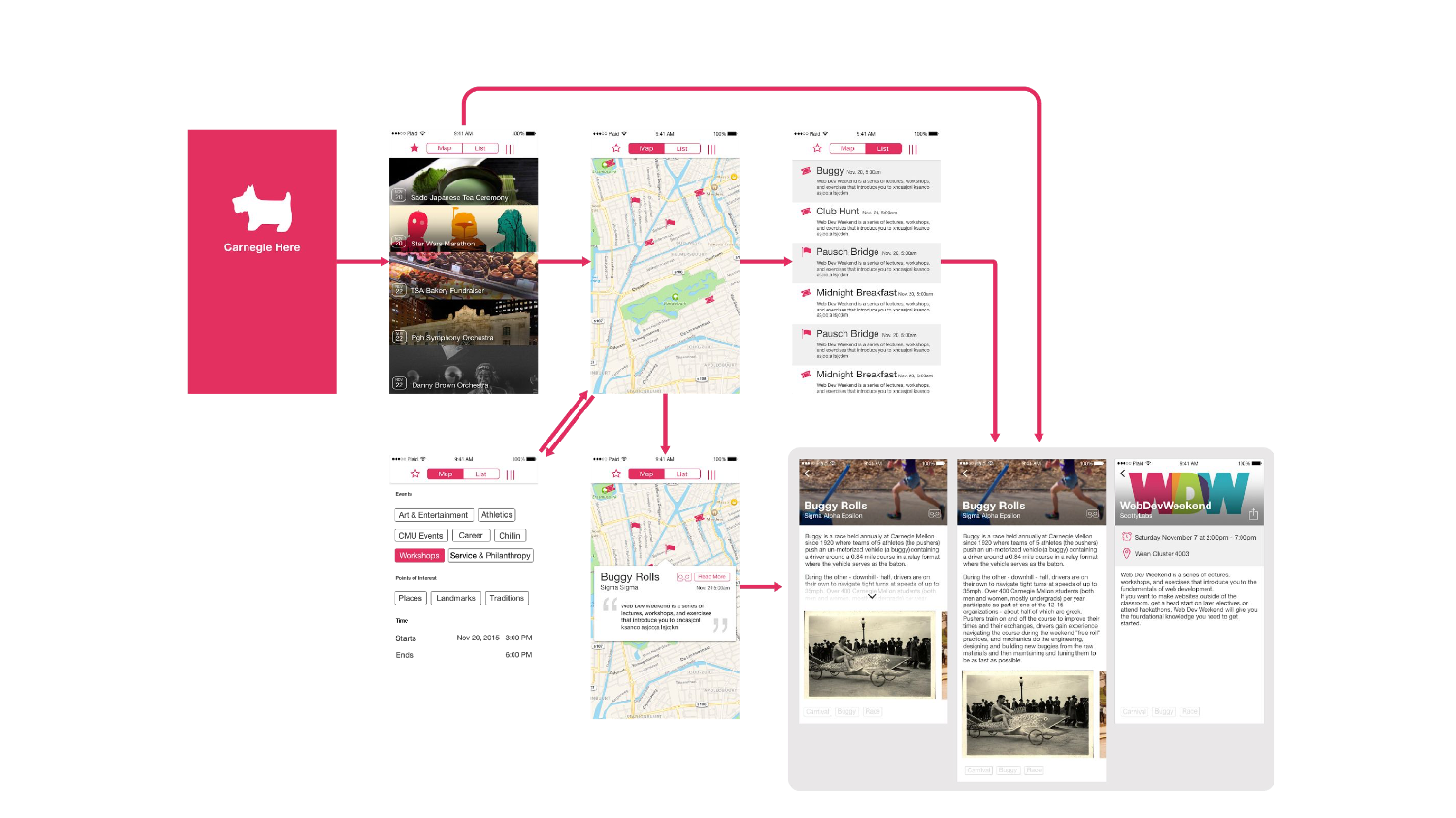
Our interaction map helps to give us a click through of our application, with out the full designs.


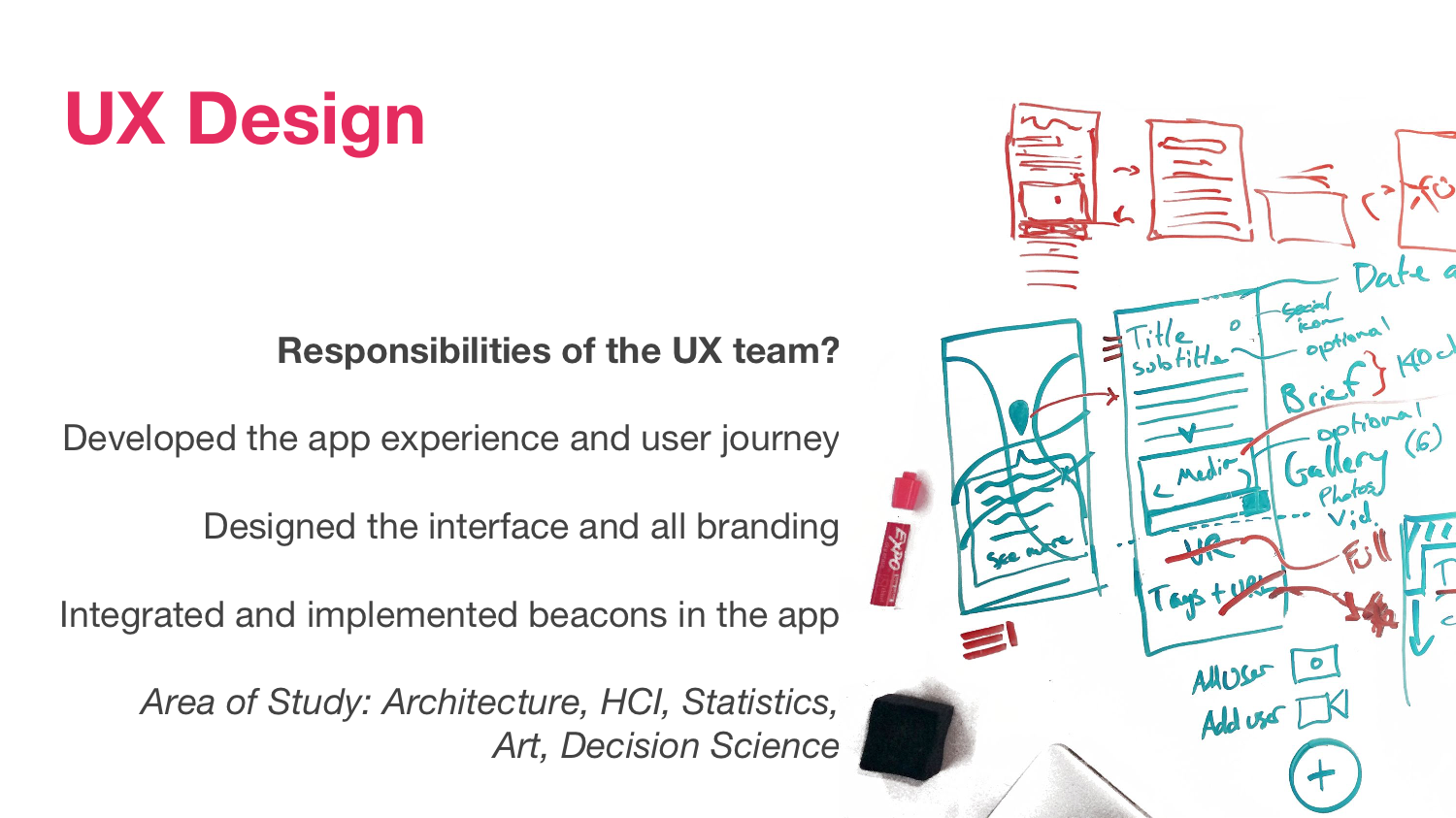
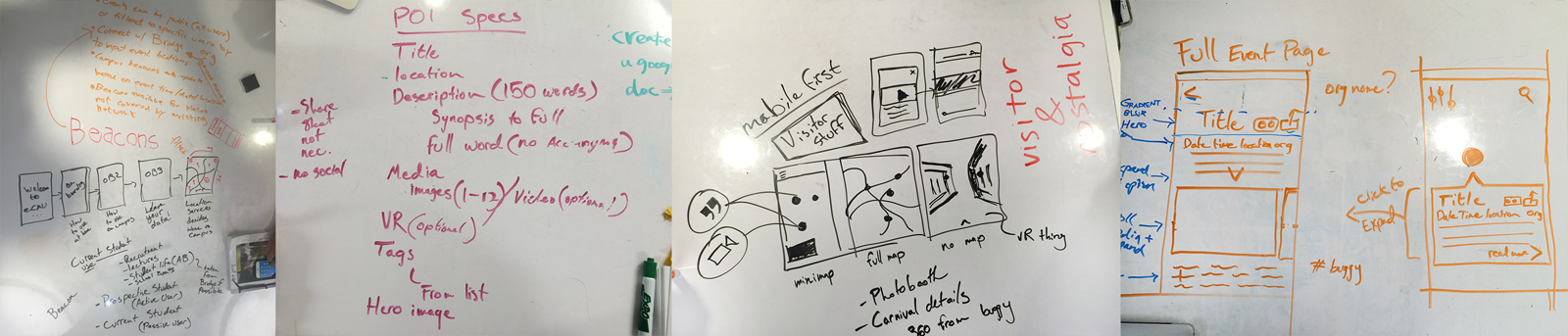
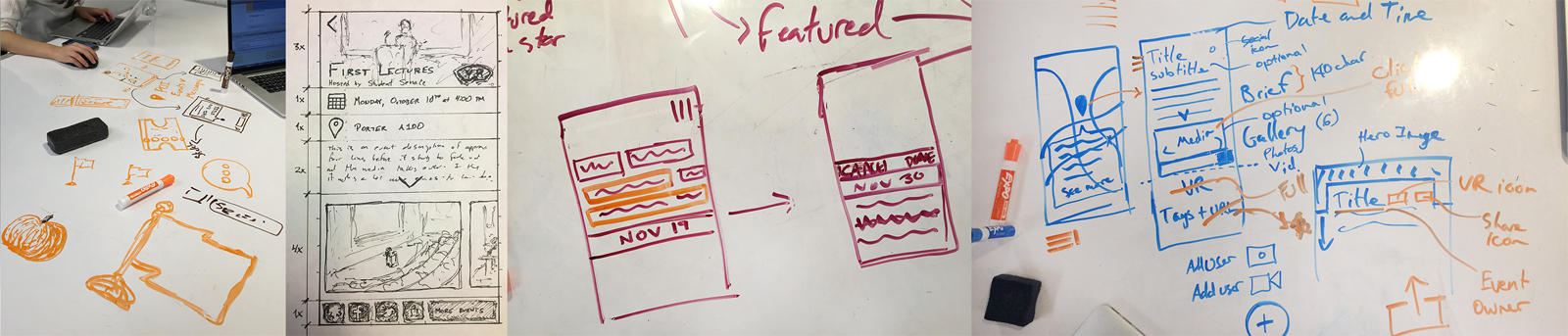
A couple images of sketches of our mobile interfaces.

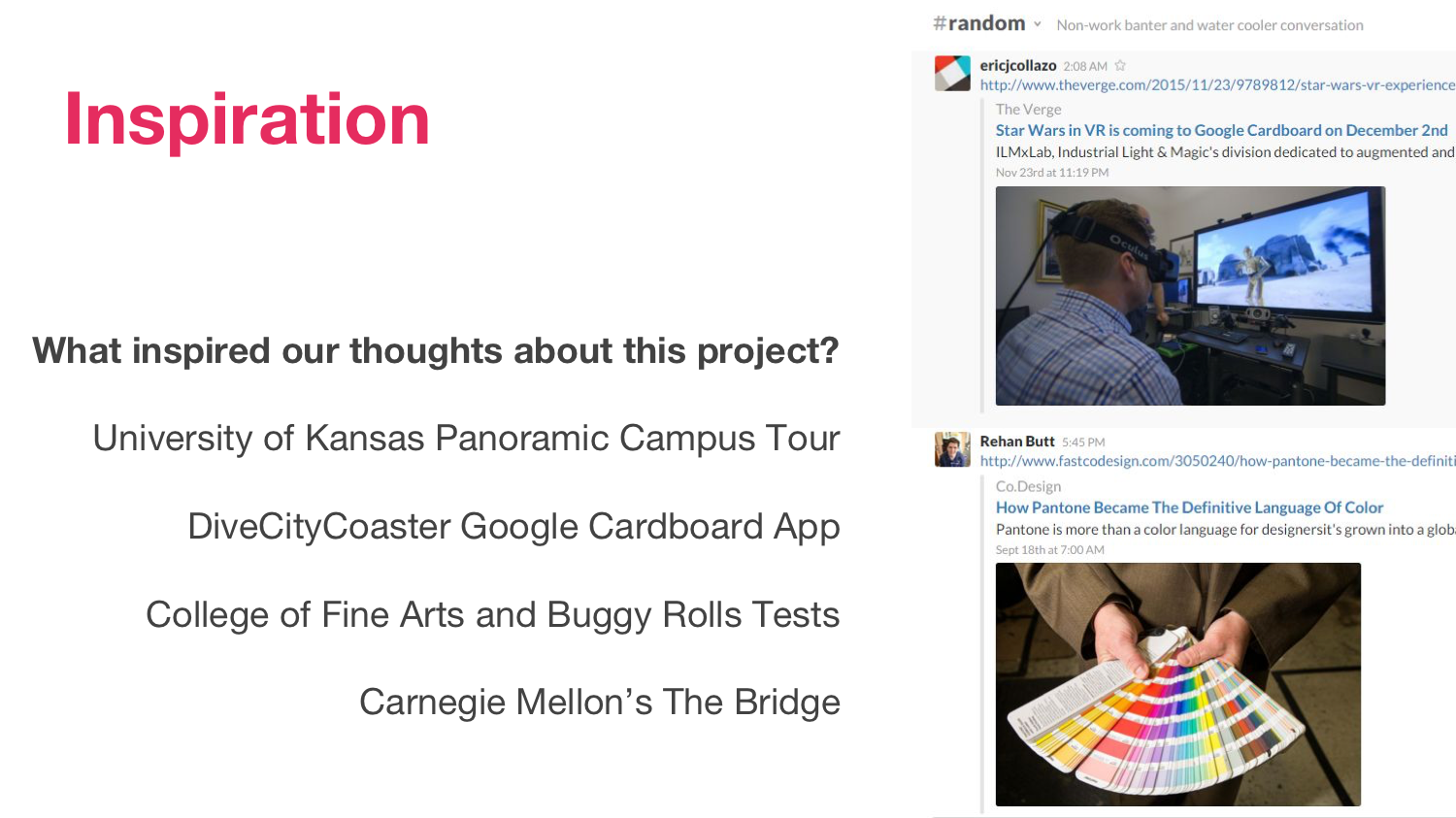
In order to keep track and make sure everyone was up to speed on what each team was doing we decided to use Slack for communications and updates project wide.