My Brand
December 2014

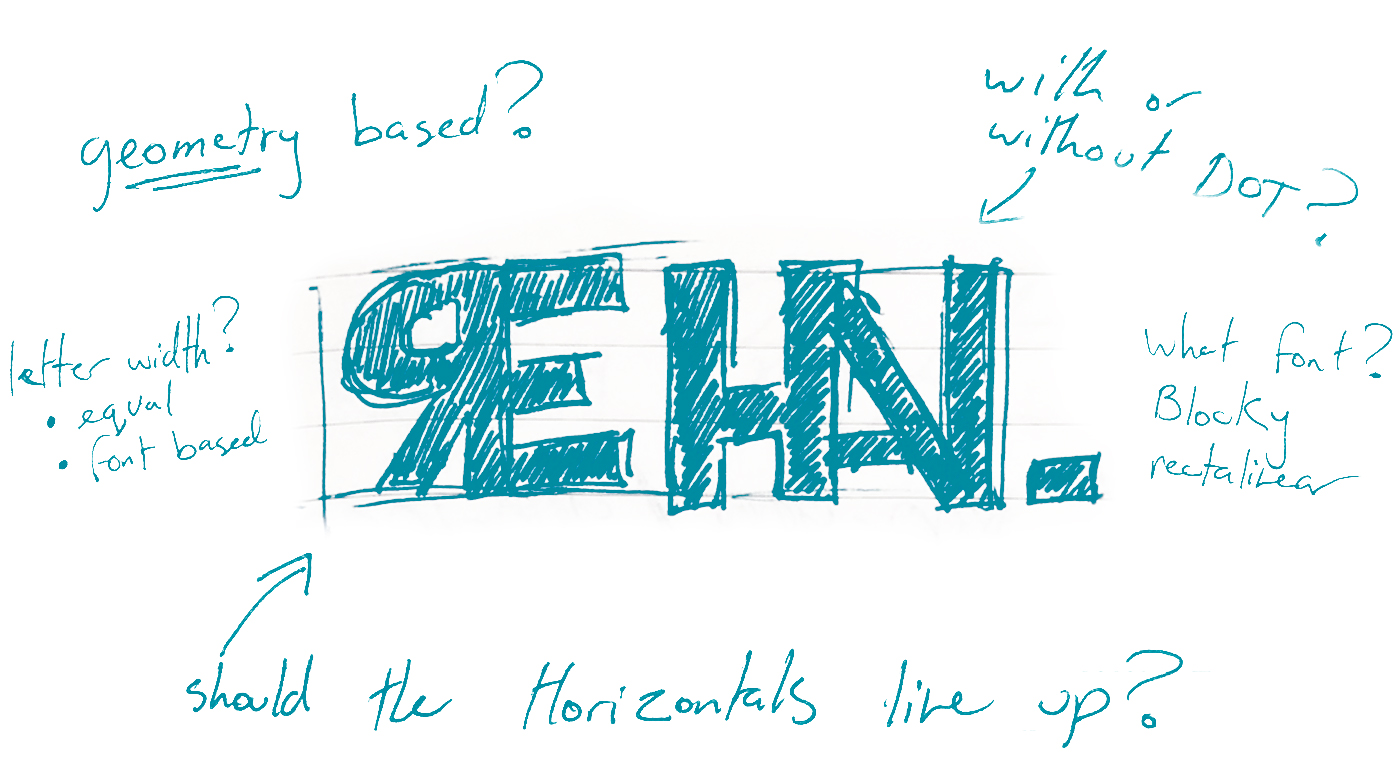
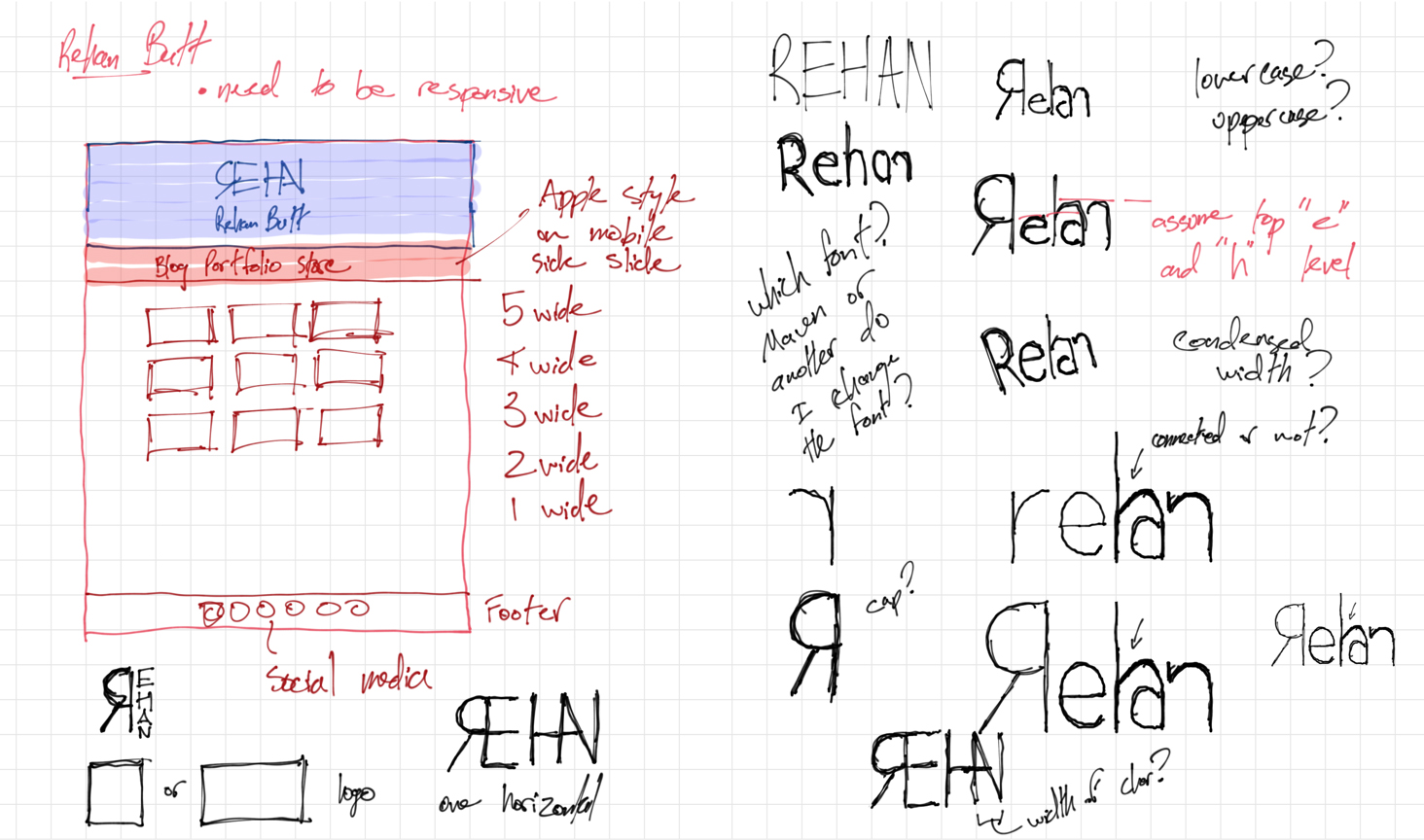
With the refresh of my site I also wanted to refresh my visual brand identity, specifically reduce the complexity of the graphic while keeping the reference to my name. One of the first elements I looked into was reducing the number or horizontal lines in the logo, then crisping up the corners by removing the chamfers.



Process





In order to reduce the number of horizontal lines I had to either slide the middle segment of the “E” down or move the “R” horizontal up. I decided to slide the “E” segment down so that I did not mess with the curvature of the “R”.
