Weoto (Apple Watch App)
April 2015

This project is based on a prompt about creating a new weather tool for a specific demographic. I decided to work with photographers as my demographic. And decided to design for a smart watch as when shooting you would not be able to easily pull out a tablet or even a phone, but having a watch application that you can glance at would keep your hands “free” for your camera gear.



Process











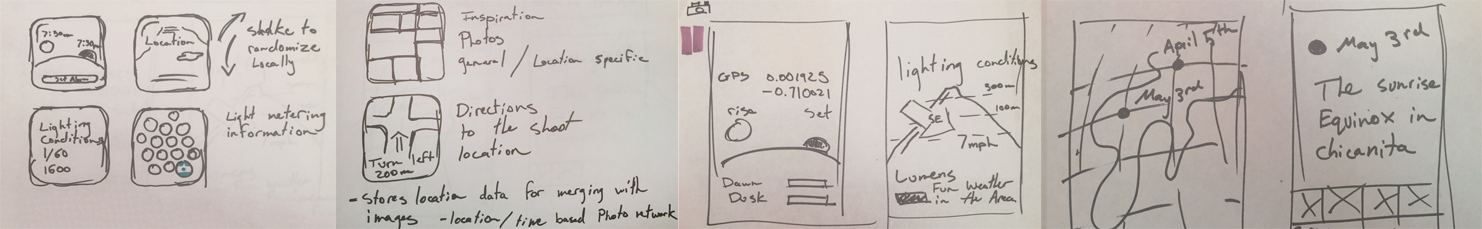
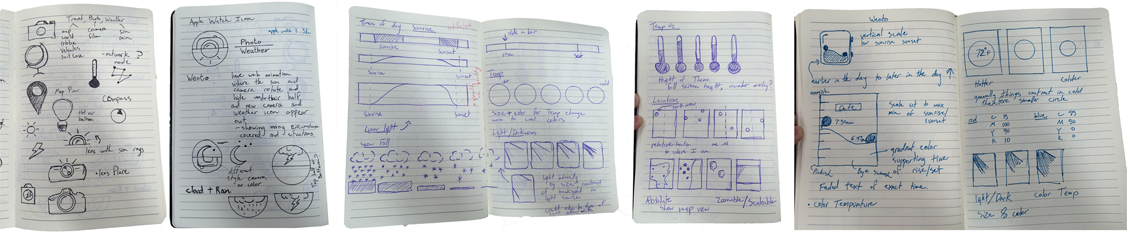
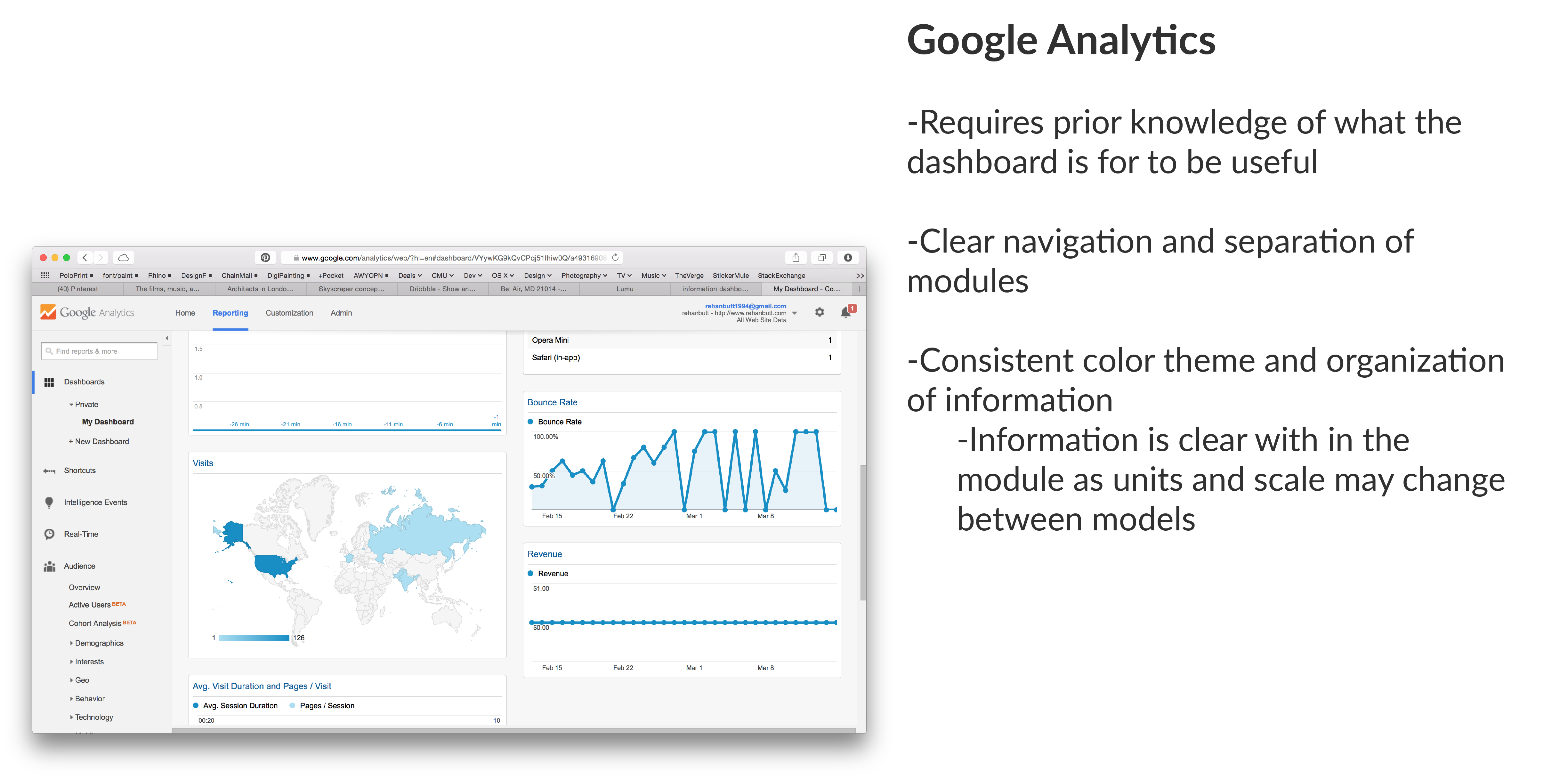
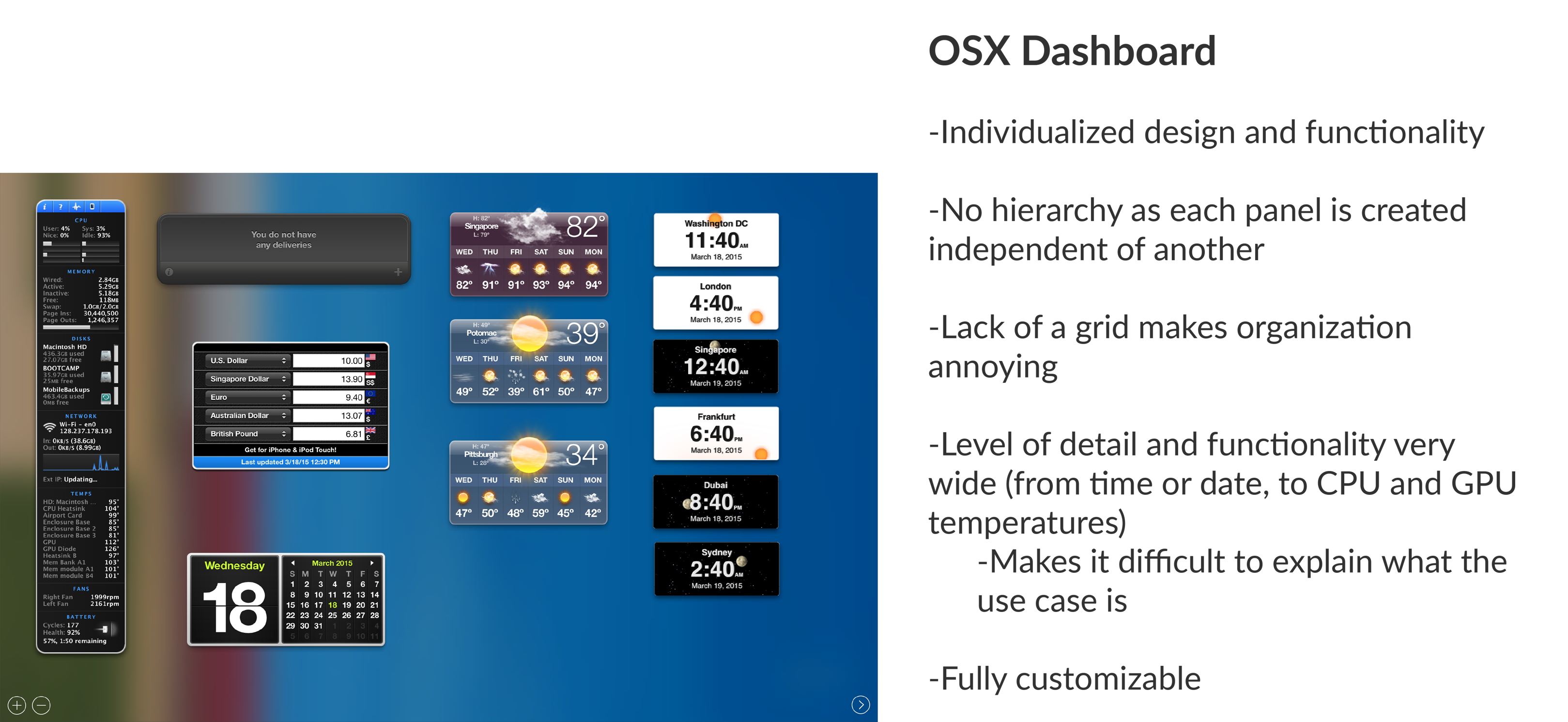
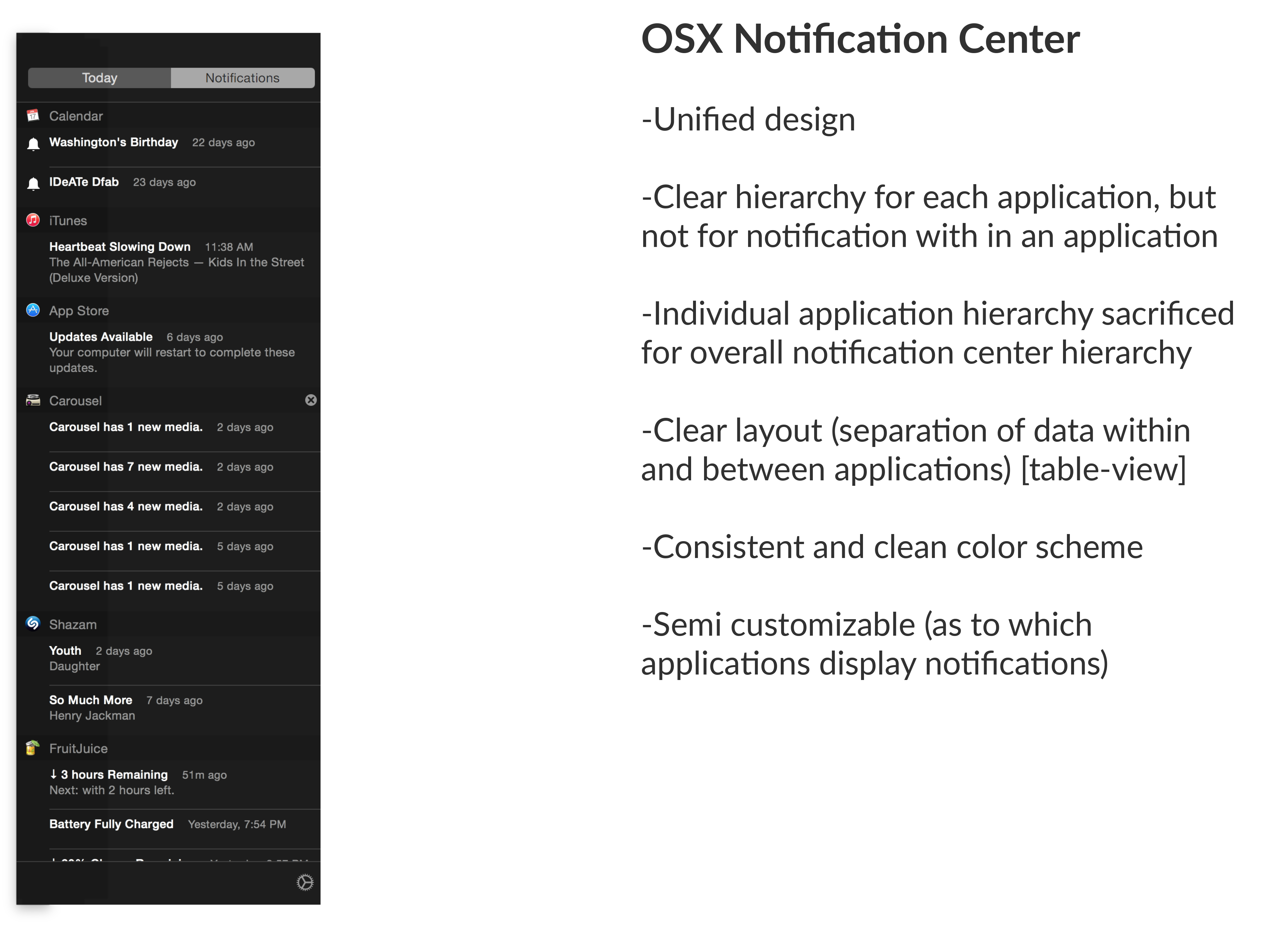
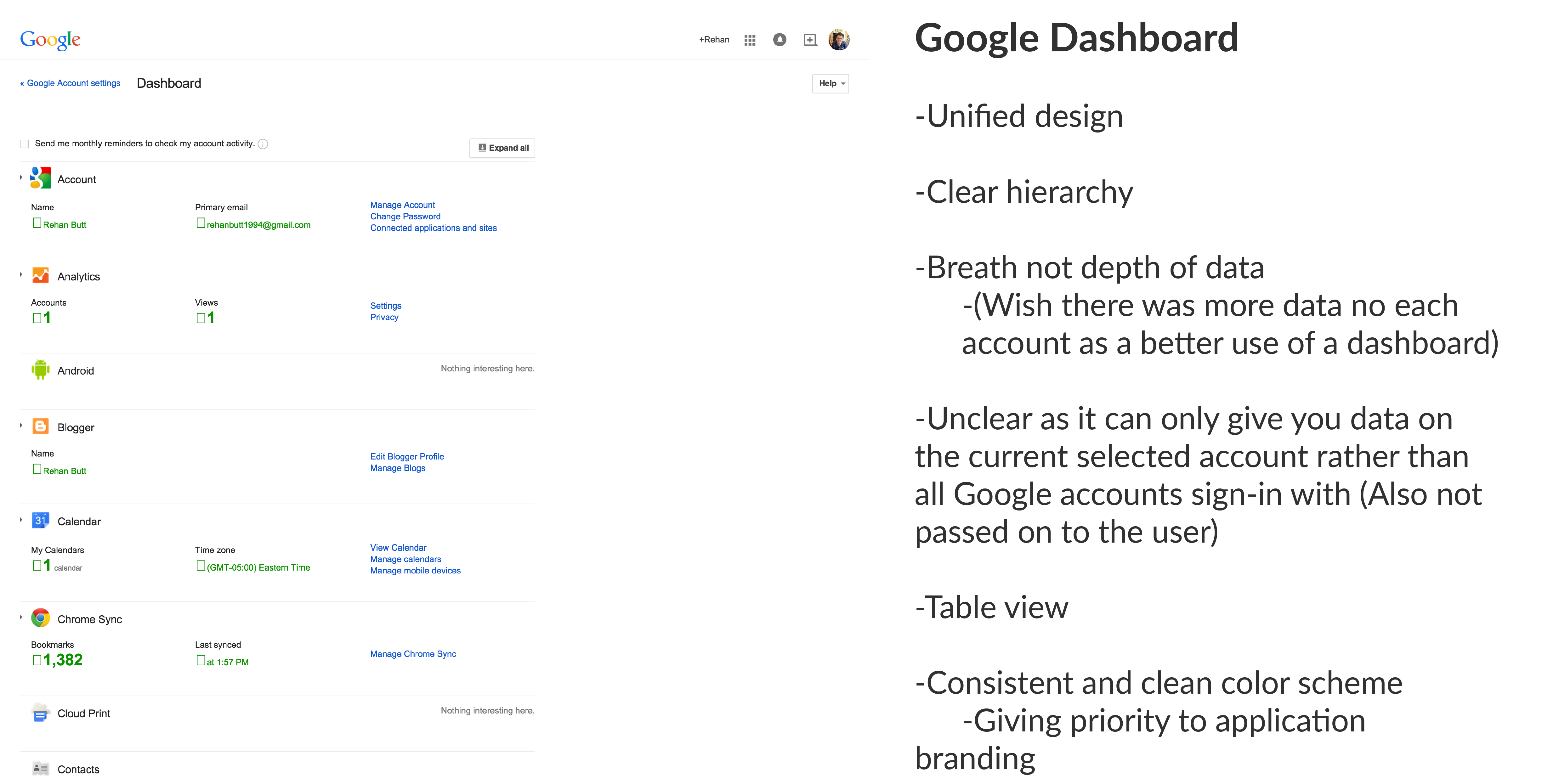
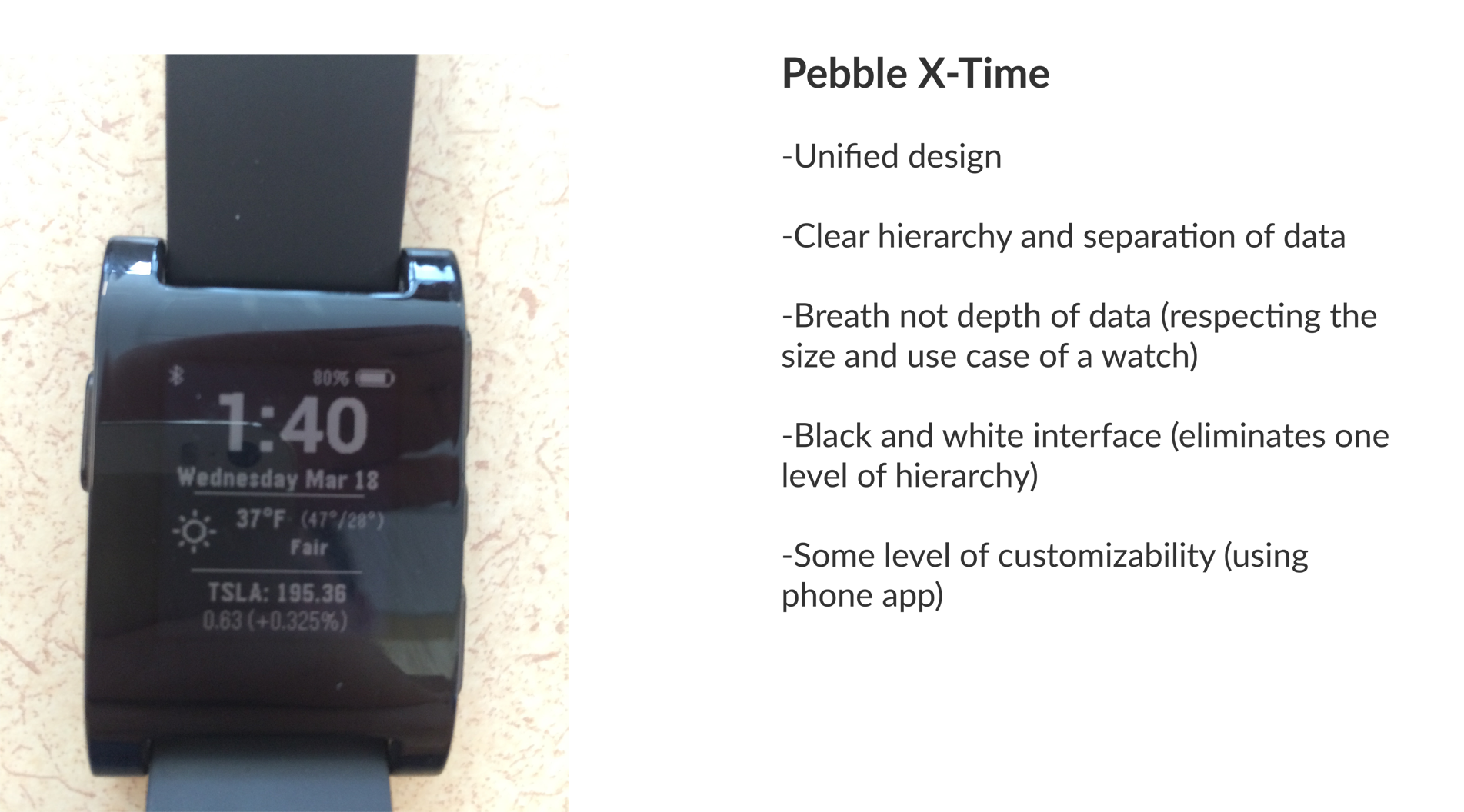
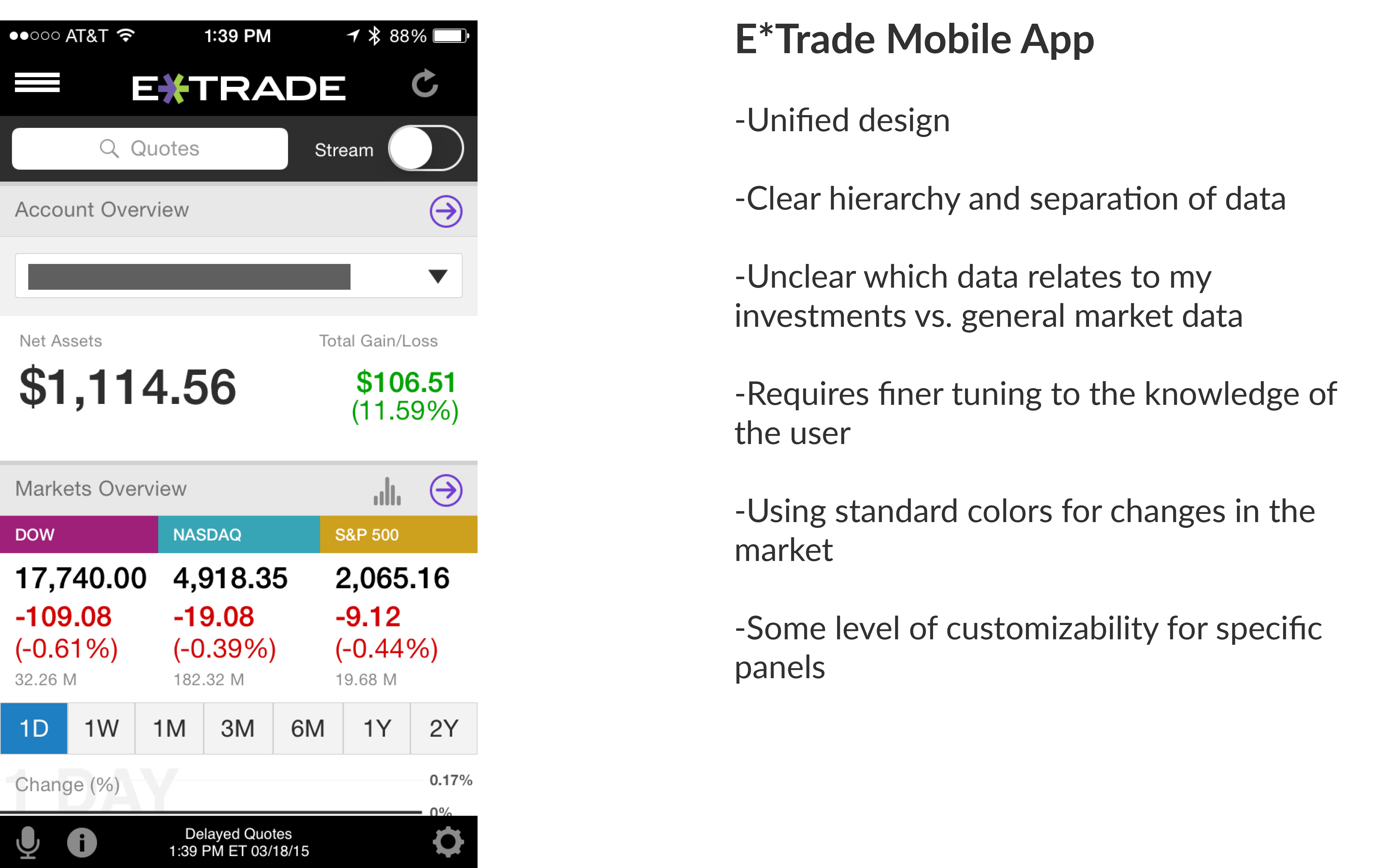
Early on in the process I did an analysis of several different dashboards on several different platforms in order to get an idea of what worked and what did not for their respective platforms. And how I could best accommodate for a watch application in terms screen size and use time.

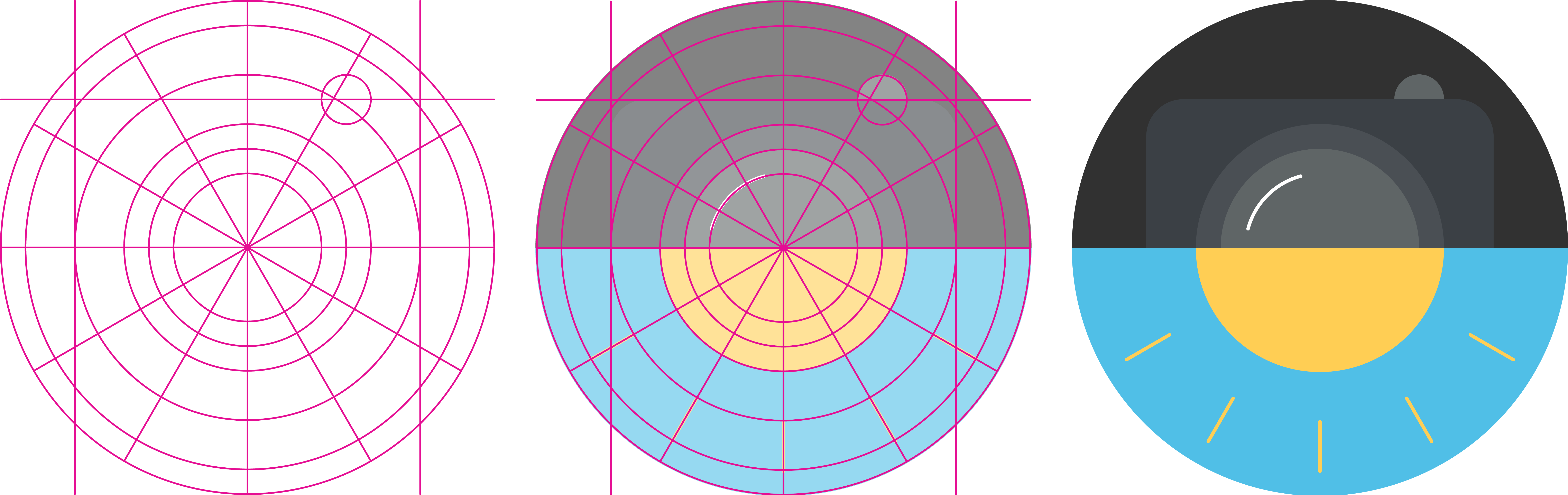
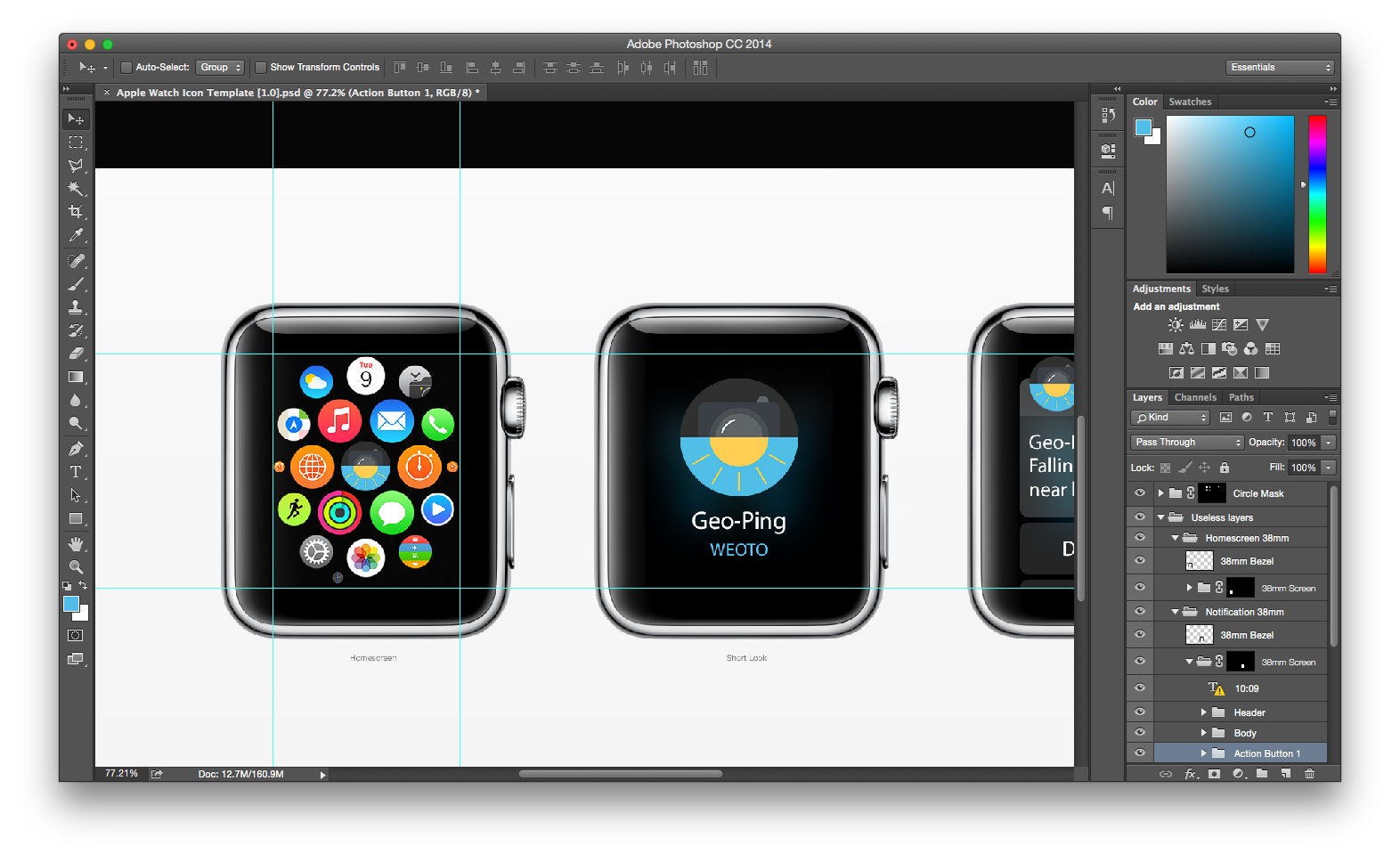
As this project was started before the Apple Watch came out there were not any resources initially of Apple Watch application and more specifically weather apps. Once these applications were released I did some research and analysis of their interfaces. The biggest takeaways from this research was that there are a lot of circles and circular interfaces to condense information. The second thing I took away was that animations are everywhere on the Apple Watch and the last big thing was that margins do not need to be accounted for as the screen is smaller then the device bezel. Making the tense design elements on the edge of the display nonexistent, when in the context of the device.



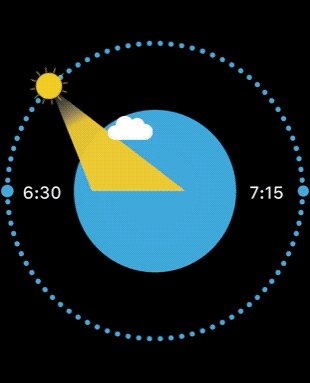
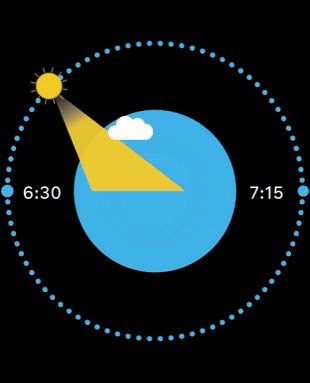
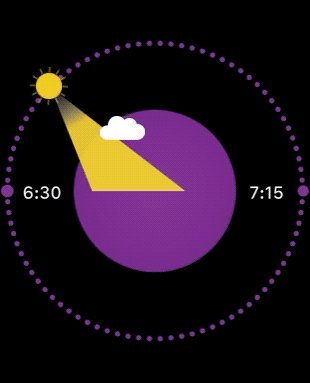
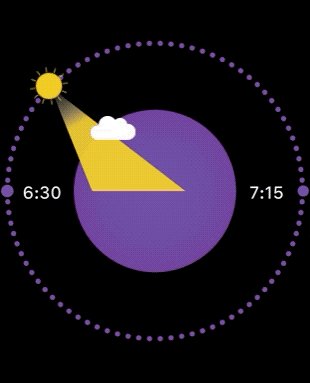
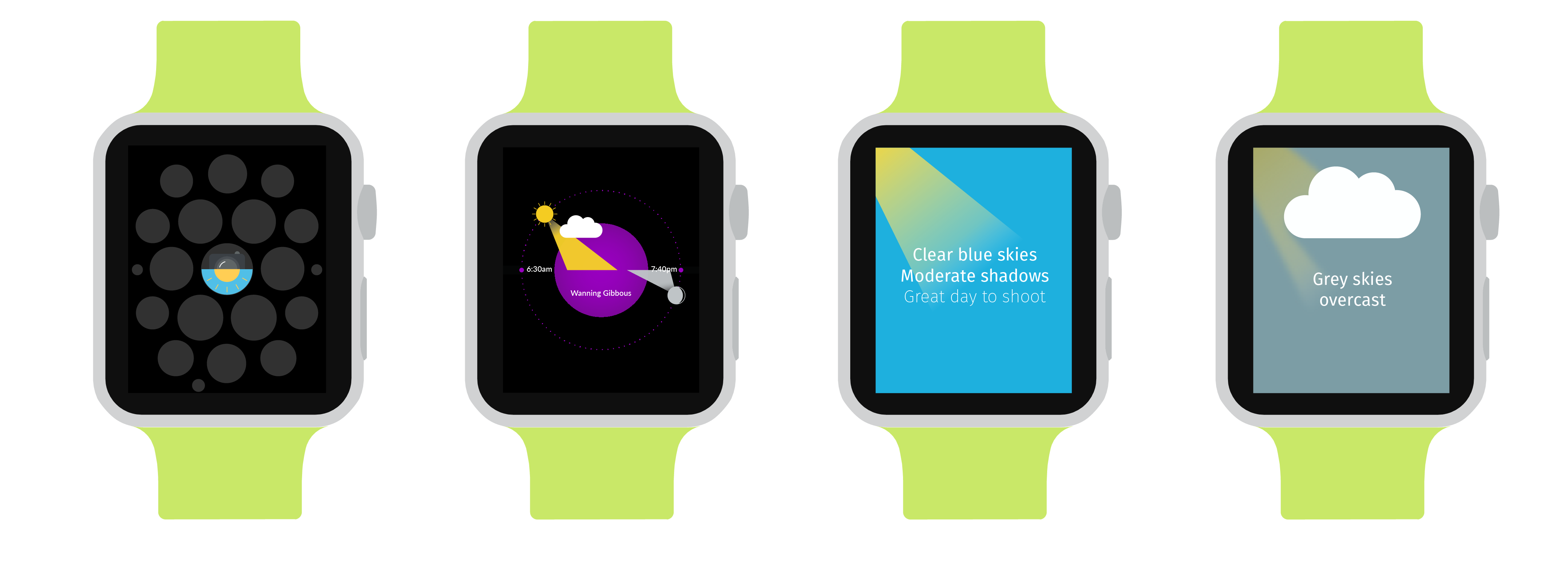
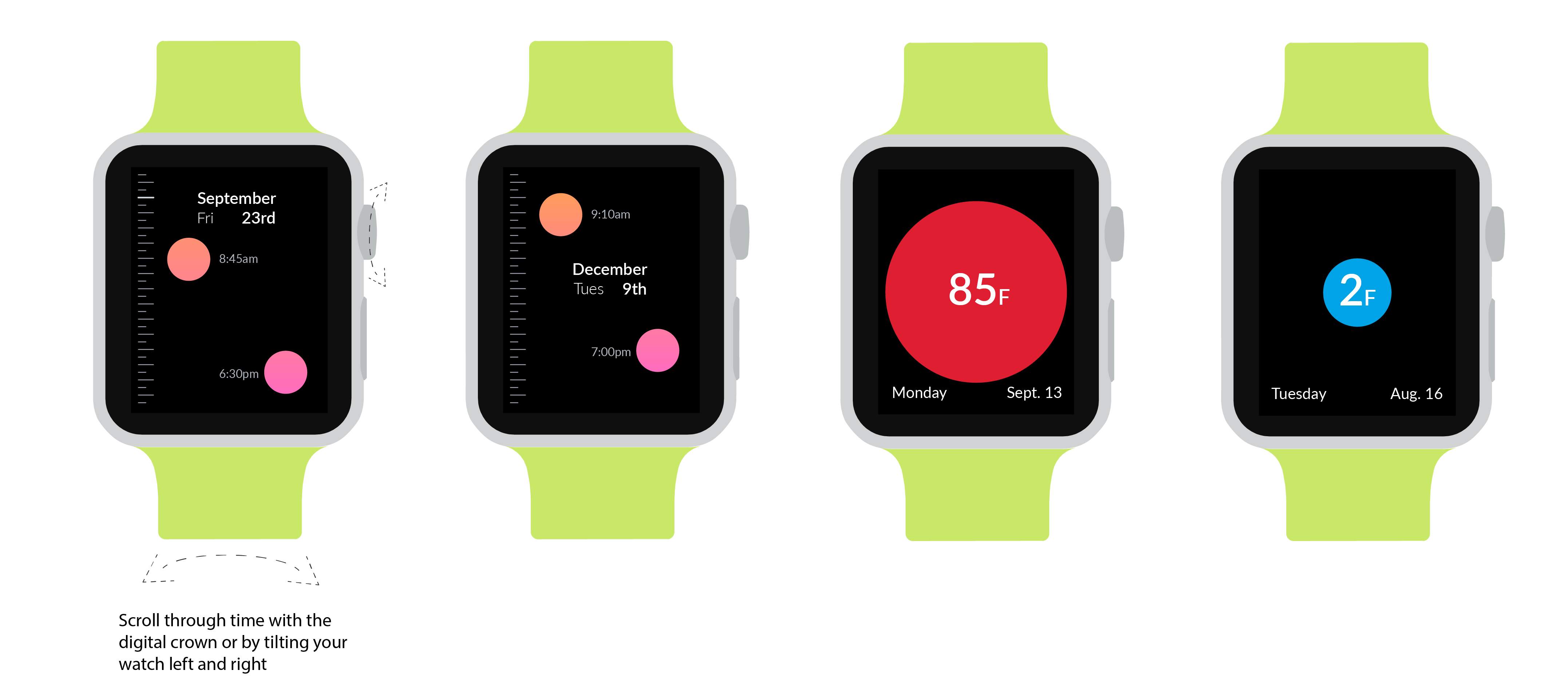
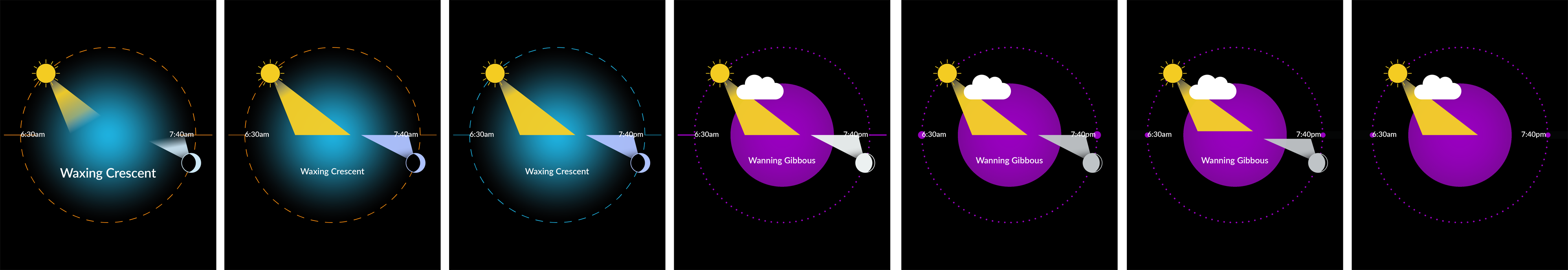
This was one of the final interfaces I designed trying out what I had newly learned from the Apple Watch application research. I tried to create a consolidated dashboard using a circular pattern, while still keeping with the existing language I created through the previous interfaces.
With this project I also decided to explore and learn a new Prototyping tool, FramerJS, bringing my coding background into the foreground. In the couple of hours I used the tool I came up with what you see below. The first is an animation demo of what one of the screens would look like and the second is a interactive use of the applications sliding functionality between the different interfaces as well as the launch of the application. (Framer Online Share has been deprecated so you will just have to take my word that it was pretty neato! 😛)